A Brief & Quick Tutorial On Playwright Testing Tool – Devstringx
Tutorial On Playwright Automation Tool
Developed by Microsoft, Playwright is a Node.js library that automates Chromium, Firefox, and WebKit using a single API. These APIs can uses by developers writing JavaScript code to create new pages in the browser, access URLs, and then interact with page elements.
Playwright launches a headless browser by default. The command line is the only way to use the headless browser as it doesn’t show any user interface.
Why Use Playwright Web Automation?
Playwright is an open-source platform developed by Microsoft. It is relatively new to the market but has quickly gained popularity. Microsoft constantly updates and improves it based on user feedback.
Playwright Automation Framework
Developed by the Microsoft team, Playwright is a comprehensive testing and automation platform that is slowly gaining popularity. Not only is it versatile and easy to use, but it also offers blazing-fast execution speeds and outstanding features that only the Playwright framework offers, such as Trace Viewer and Test Generator.
Trace Viewer and Test Generator
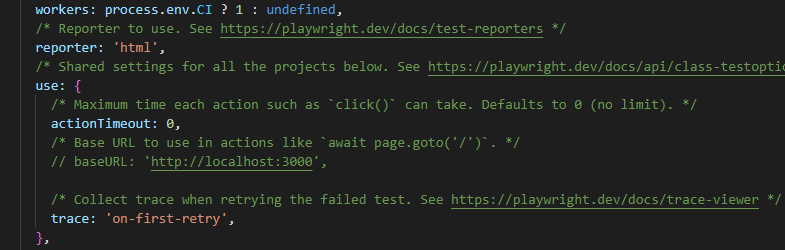
- Trace Viewer is a GUI tool to view Playwright traces after testing. If you want to experiment with this, you can set “tracking” to “enabled” in your playwright.config.js:

After the tests are completed, Trace.zip files are generated in the test results folder.
- Test Generator is a browser tool provided by Playwright that records actions performed in the browser and generates corresponding code. This is useful when you want to quickly prepare for some tests or to improve the skills of team members who are new to coding.
Features of Playwright Testing Framework
Here are some unique features of Playwright’s Testing Framework:-
- The platform supports cross-browser development in Chromium, WebKit, and Firefox, including Chrome, Edge, Firefox, Opera, and Safari.
- Windows, Linux, and macOS are supported Cross-platform execution.
- Test in multiple languages including JavaScript, TypeScript, Python, Java, and .NET – choose the environment that’s right for you, covering all domains and formats.
- Automatic waits, smart assertions that retry until an item is found, and data tracking tests—track logs and videos easily.
- Developed with modern architecture and without limitations, the application allows you to interact with multi-page, multi-tab websites like a real user and easily manage frames and browser events.
- Since the Playwright platform adapts to a modern browser architecture, testing is not limited during the process.
Good to Read:- List of Web Automation Testing Tools
Folder Structure of Playwright Framework
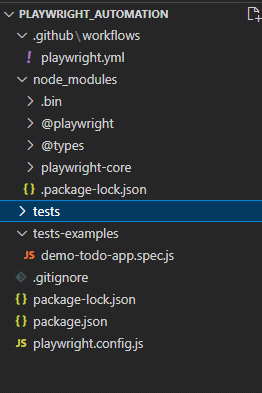
After Installing the Playwright NPM package from the command line, you’ll have a similar project structure as the VS Code extension workflow.

-
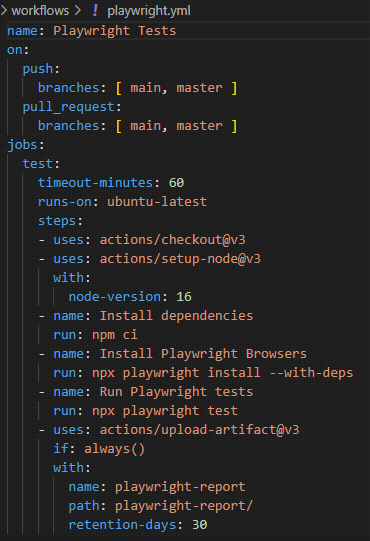
Playwright.yml
This is the GitHub Actions workflow. It builds and runs your tests from the GitHub platform.

-
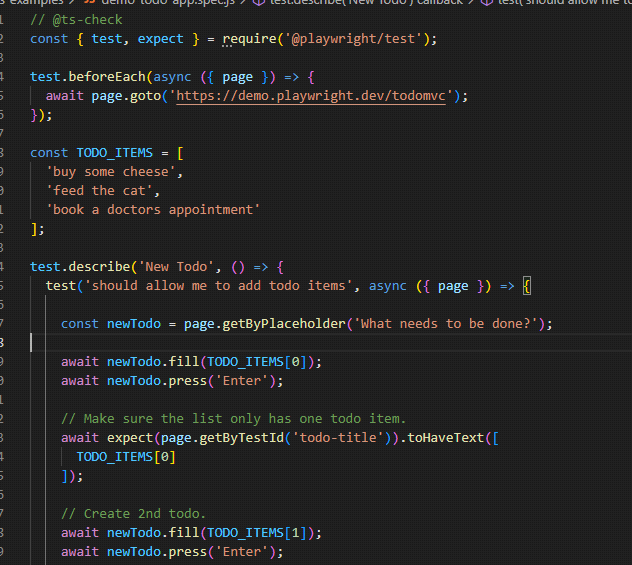
Tests/example.spec.js
This is a sample spec file generated during Playwright initialization.

Advantages of Playwright Tool
Playwright tool has many pros for test automation.
- It supports multi-tab, multi-user, and iframe test cases.
- It is available as a VS Code extension with one-click-to-run tests and includes step-by-step debugging, selector exploration, and logging of new tests.
- Generate an HTML report to view the results of the test run in the browser.
- It supports different types of testing, such as end-to-end, functional, and API testing.
- Supports automated accessibility testing with third-party plugins.
- It provides various debugging options like Playwright Inspector, Browser Developer Tools, VSCode Debugger, and Monitor Viewer Console Logs.
- It has inbuild reporters like JSON, JUnit, and HTML Reporter. You can also create custom reports using Playwright
Disadvantages of the Playwright Tool
Here are some cons of the Playwright test:
- The playwright does not support Microsoft Edge or earlier IE11.
- The playwright uses a desktop browser instead of a real device to emulate a mobile device
- Although Playwright supports API auditing, its APIRequest method does not support disabling tracking redirects.
Frequently Asked Questions
Answer: An unseen helper that is able to communicate with websites, move around the virtual stage with ease, plus handle difficult jobs for you. The playwright automation tool is exactly. It is a program that allows automated browsing of the internet, allowing you to have fun and let your digital playwright take the initiative.
Answer: The flexible performer known as Playwright makes developers happy. You can automate web browsers using it, making it possible to script interactions, run tests, scrape data, and more. It’s like having a personal browser puppeteer who follows your instructions precisely.
Answer: Playwright enters the scene with its stunningly contemporary strategy, supporting a variety of browsers (Chrome, Firefox, Safari), and offering a smooth experience on many devices. It has a simpler and more user-friendly API than Selenium and doesn’t call for any additional drivers. Furthermore, Playwright has a great sense of humor, so it’s undoubtedly better!
Answer: Playwright operates by using the brilliance of browser automation. JavaScript uses to manipulate online browsers, alter pages, click buttons, fill out forms, and even execute complex data scraping dances. It’s similar to giving your web-surfing desires life without the need for external limbs.
Answer: Simply install Playwright’s library, select your favorite programming language (JavaScript, Python, or .NET), and let your imagination run wild. Playwright allows you to automate tedious activities, write strong tests, and script interactions with websites. Just keep in mind to applaud your virtual playwright!
Answer: You can use well-known libraries like ‘exceljs’ or ‘xlsx’ to read data from Excel in Playwright. These gifted friends will assist you in reading the beautiful notes in your Excel sheet and converting them into a melodic symphony that Playwright will be able to comprehend and use during its performance.
Answer: On April 14, 2020, the playwright beautifully made its debut. Since then, it has won over developers with its elegance, adaptability, and capacity to automate web browsers like a seasoned virtuoso. The playwright dominated the proceedings after the stage was set.
Recommended to Read:-
- Tutorial On Taiko A Free & Open Source Browser Automation Tool
- Introduction of WinAppDriver Free Test Automation Tool
- Top Fast & Easy Manual Testing Tools
Contact Us to Hire Dedicated Software Test Engineers for Your Project Success!














