How to Invoke Chrome Browser and Load Website to Automate? – Devstringx
Selenium is a free open-source automated testing framework used to validate web applications across different browsers and platforms. You can use multiple programming languages like JAVA, C#, Python, Rubyetc. to create Selenium Test Scripts. Testing done using the Selenium testing tool is usually referred to as Selenium Testing.
Reasons to Learn Selenium with Python
- Open source and Portable
- Combination of tool and DSL
- Easier to understand and implement
- Less burden and stress for testers
- Cost reduction for the Business Clients
WebDriver
Selenium Webdriver is a web framework that allows you to execute cross-browser tests. This tool is used for automating web-based application testing to verify that it performs expectedly. Selenium web driver permits you to choose a programming language of your choice for creating the test scripts
How Does the Selenium Web Driver Work?
As far as using a separate profile that is currently logged in your browser and all, when the Selenium web driver starts up a new browser it functions as if it is in the private version, not retaining any of the login info unless specified through parameters.
Invoke the Chrome Browser and Load the Website to Automate
For invoking the Chrome browser, the one basic thing you need to remember is chrome cannot invokes directly. You must select the Chrome class and then create the driver object of that class this is the most important and mandatory step for browser invocation. Every chrome browser gives an executable file and through Selenium we need to invoke this executable file which is responsible for invoking the actual chrome browser.
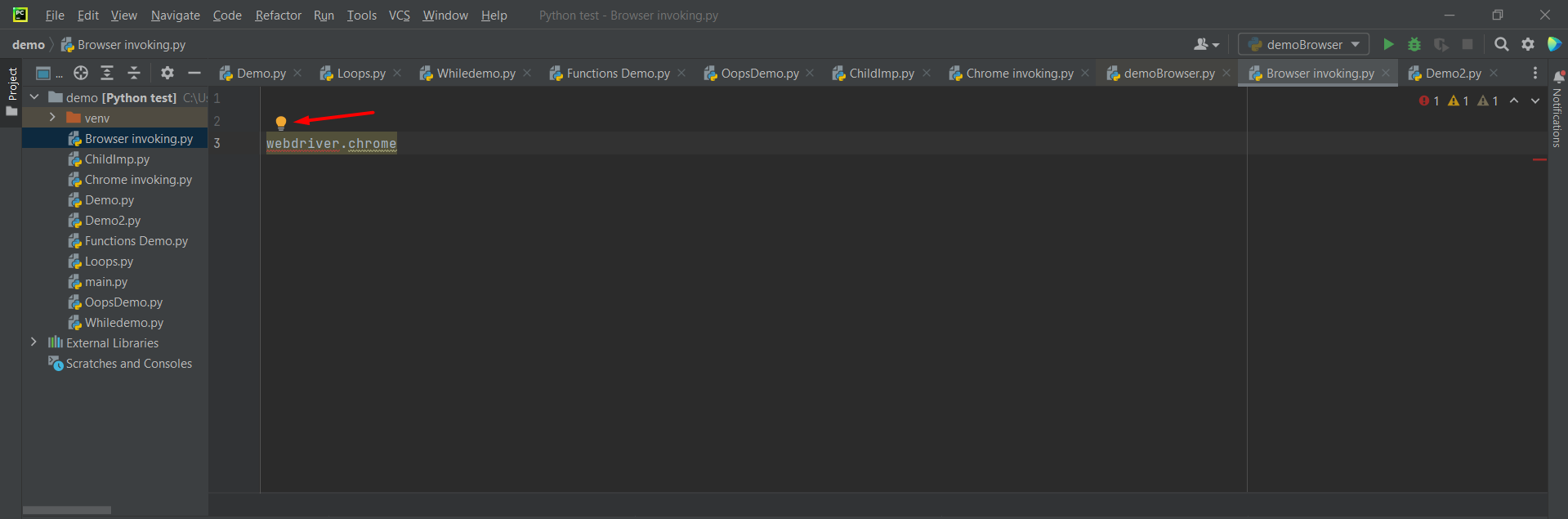
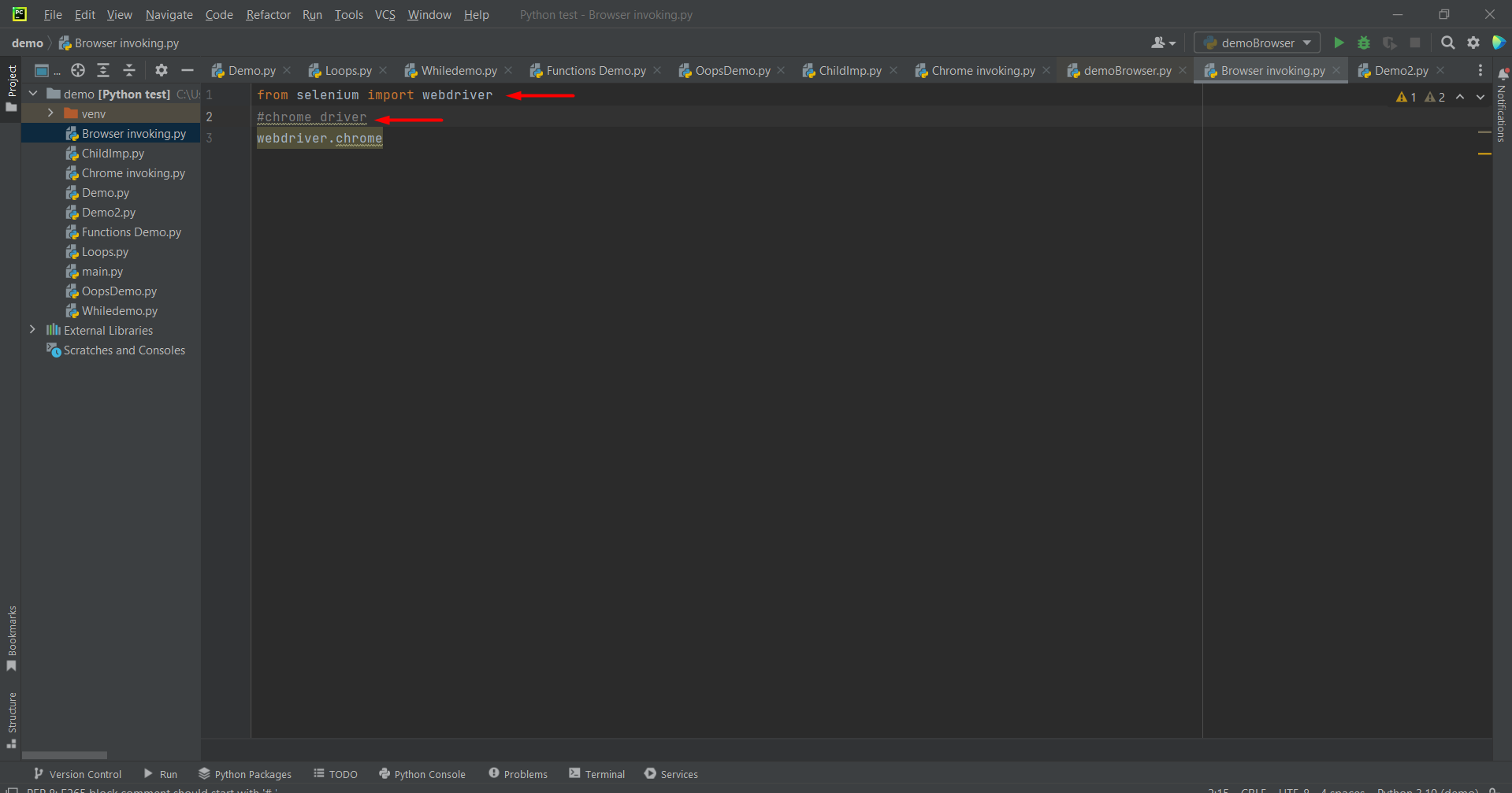
So let us start with the web driver. You need to start with the chrome browser. Then enter the command.
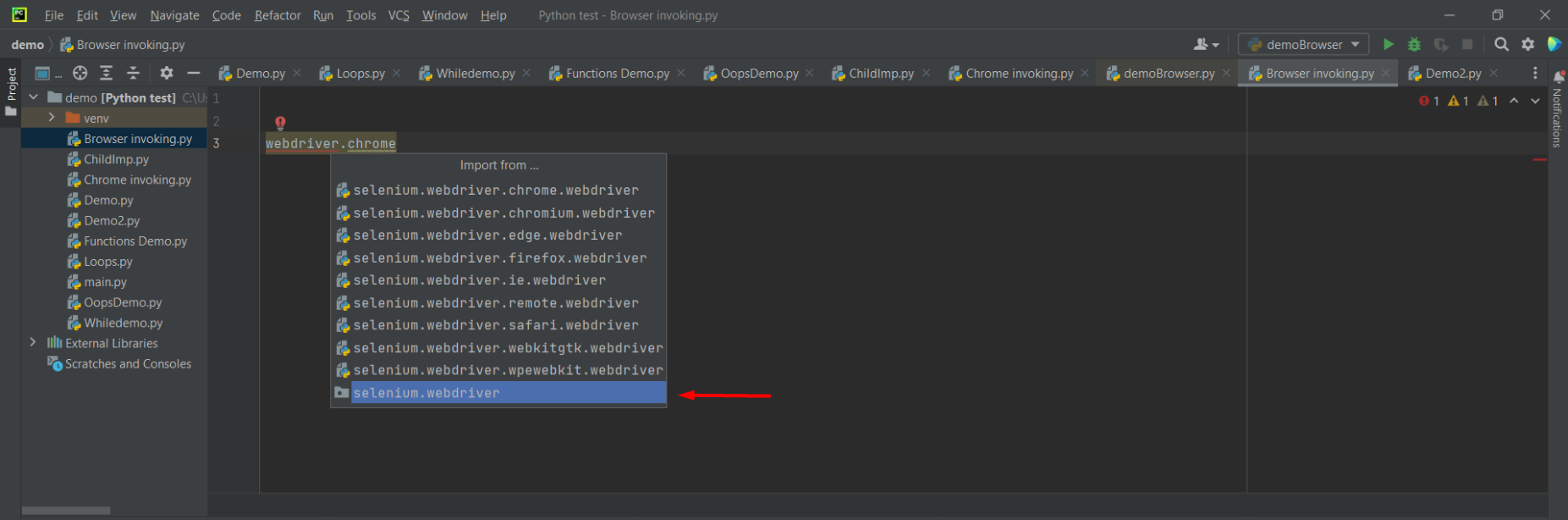
As you can see it is showing an error here, then hover the cursor on the web driver.

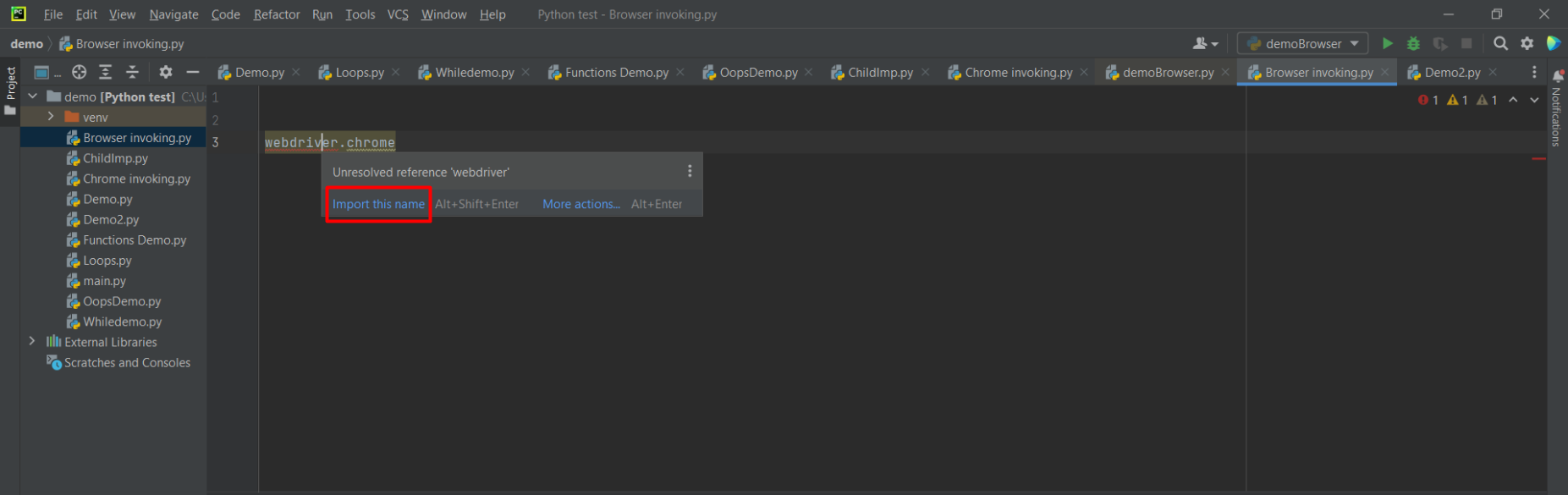
Hover your cursor on the web driver and it will show import this name and there are different packages showing there.

Select Selenium.webdriver from the packages and you will get the class. but the one basic thing you need to remember is chrome cannot invokes directly.

This is the class that is present in this selenium package. So, in that class, there is a method called chrome and we want to invoke that. So you have to call a chrome driver, which is an intermediate file i.e. chrome driver.
You can only call this intermediate file for your selenium test and this chrome driver is responsible to invoke the browser.
So from Selenium, we cannot directly invoke the chrome browser. So these browsers have provided us with some proxy drivers where we will invoke that and eventually invoke the actual browser.

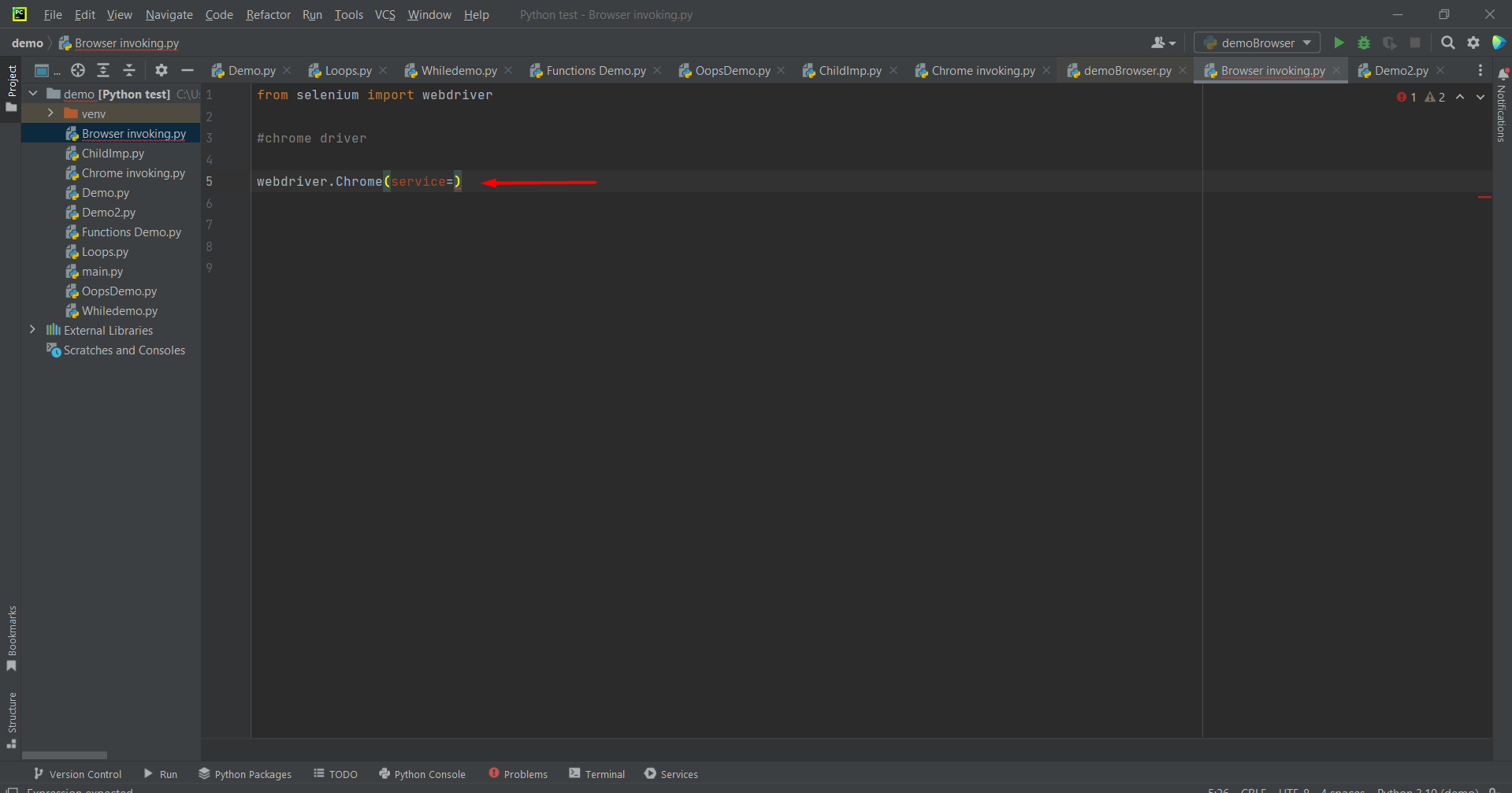
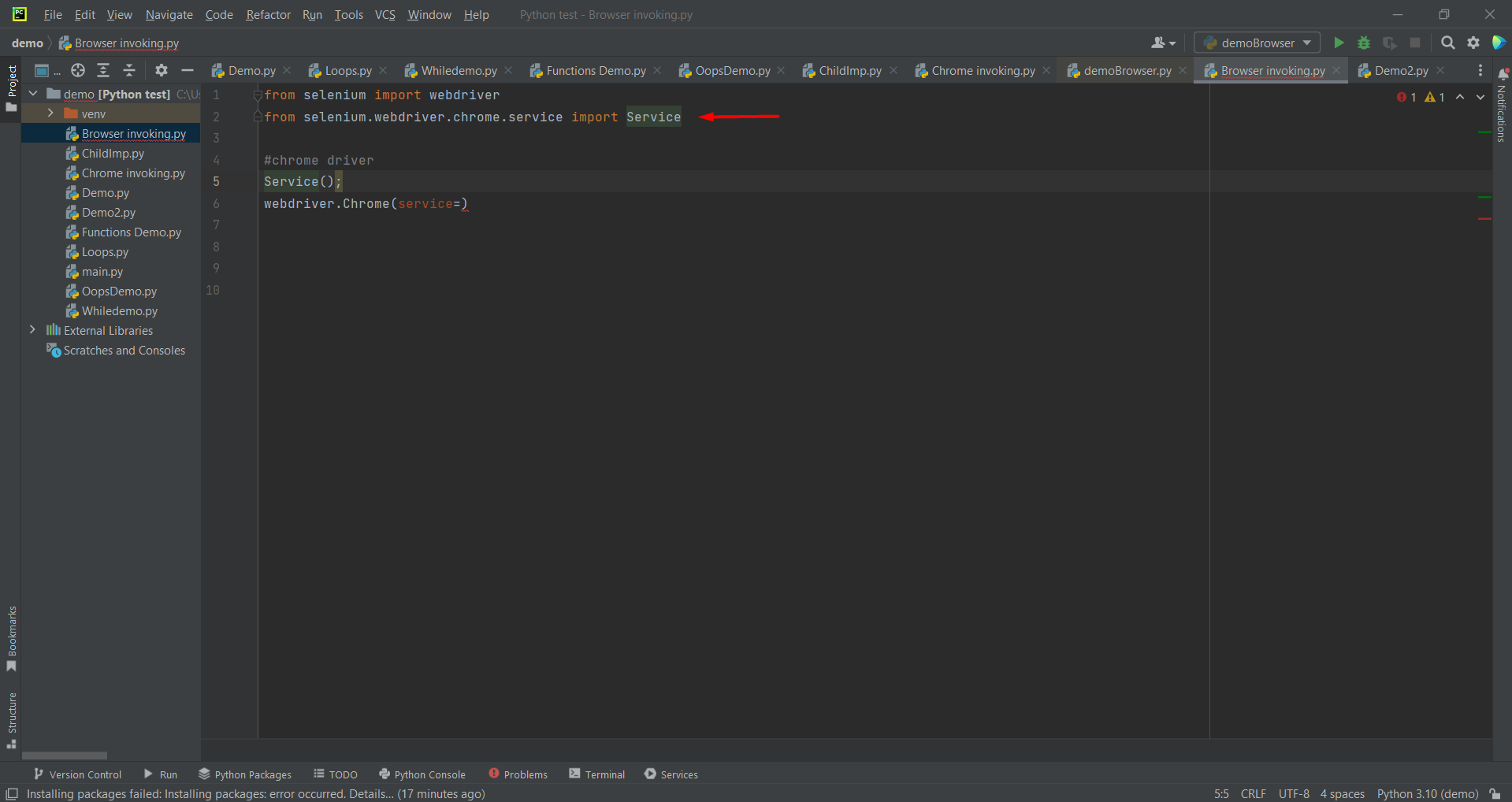
This chrome method expects one property called service which is service= that means now go ahead and create this service object and that service object you need to provide here.

How to Create a Service Object?
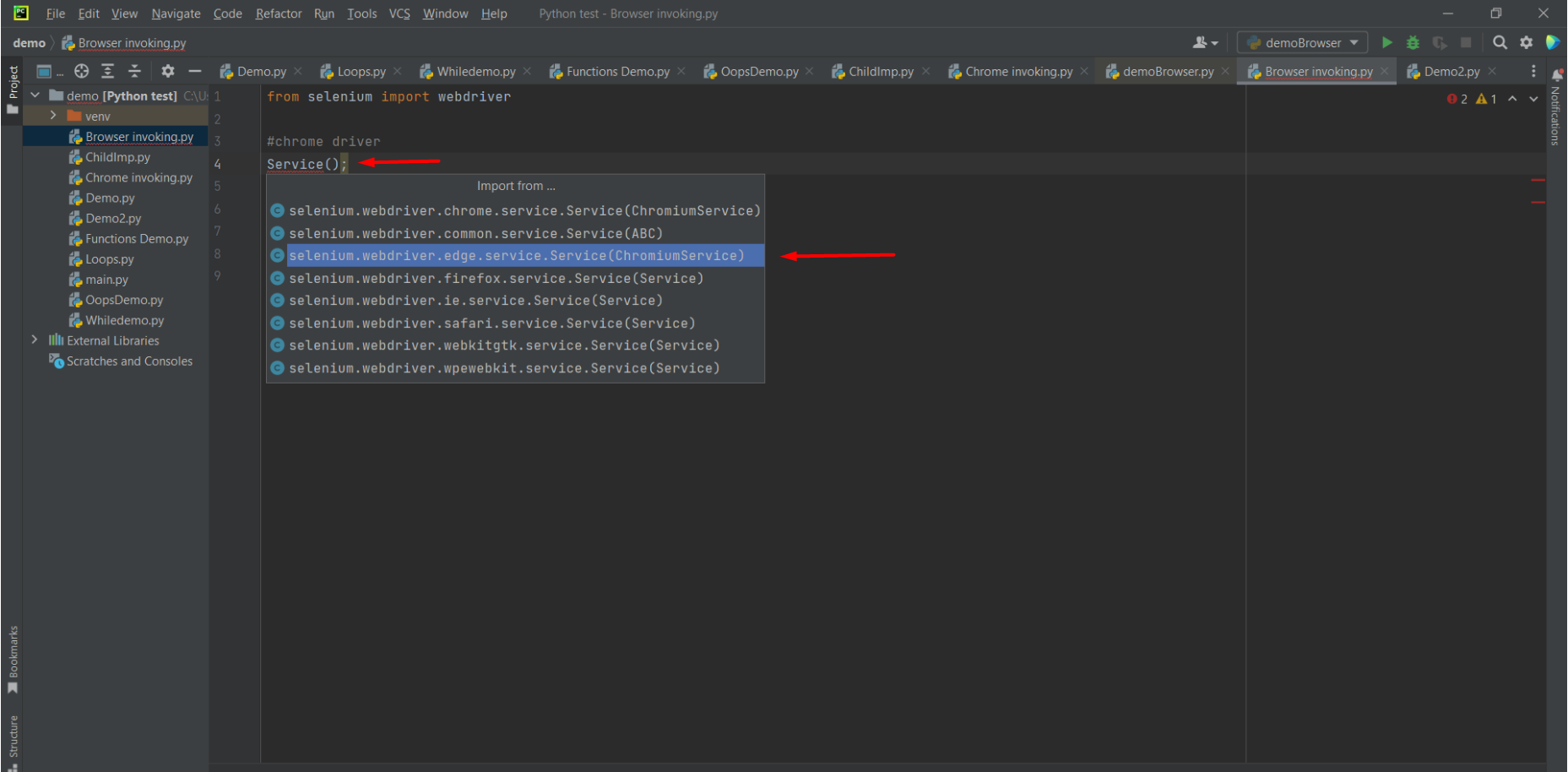
For that, there is one class called Service and in that class hover your cursor, click on import this name. and you get a lot of options here and you have to select chrome service.

So basically first you will create a Chrome service object and that object you have to send as a property for your Chrome class.

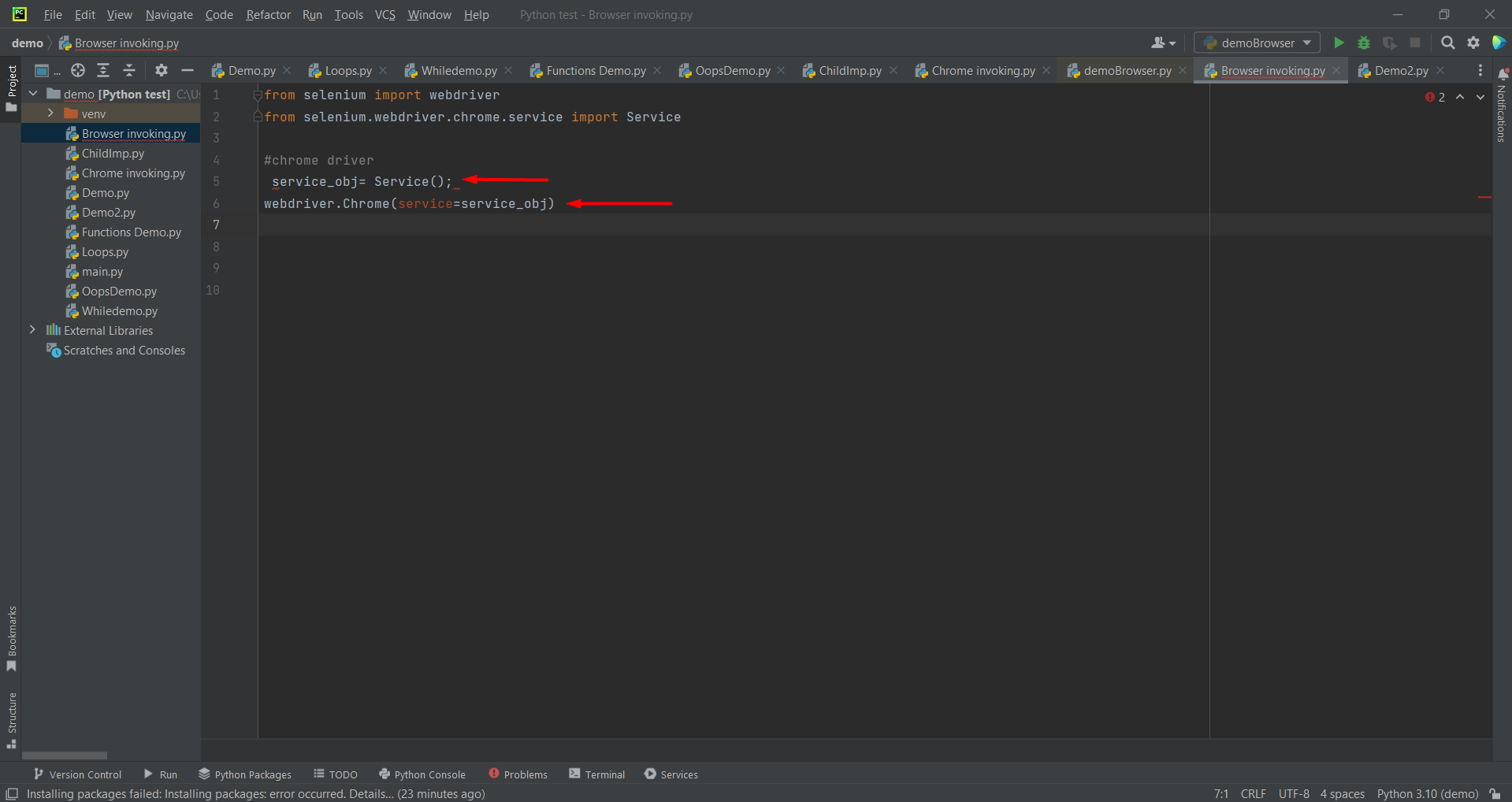
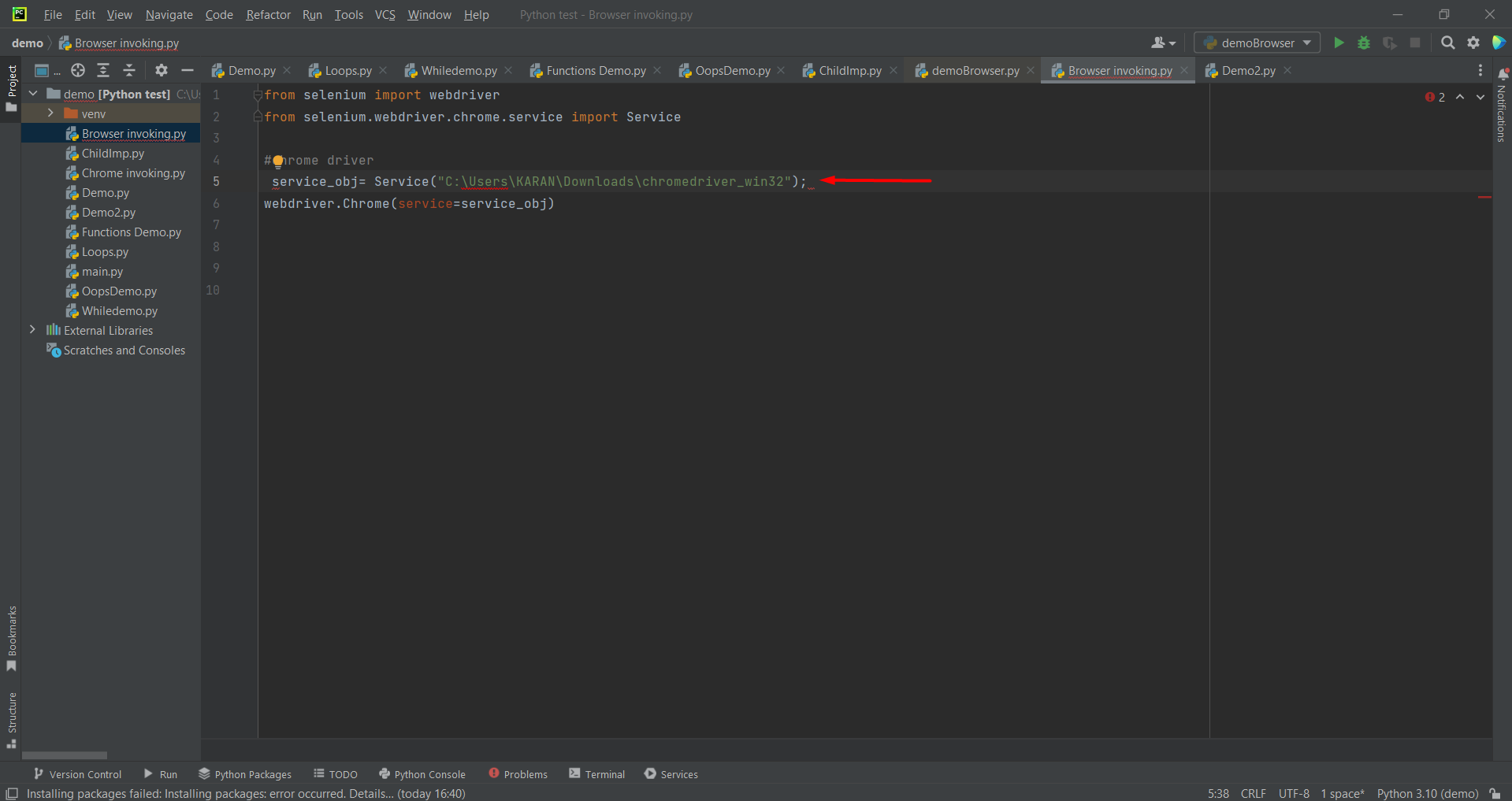
So, let us say a service object and this service object you need to place with service= like service=service_obj.

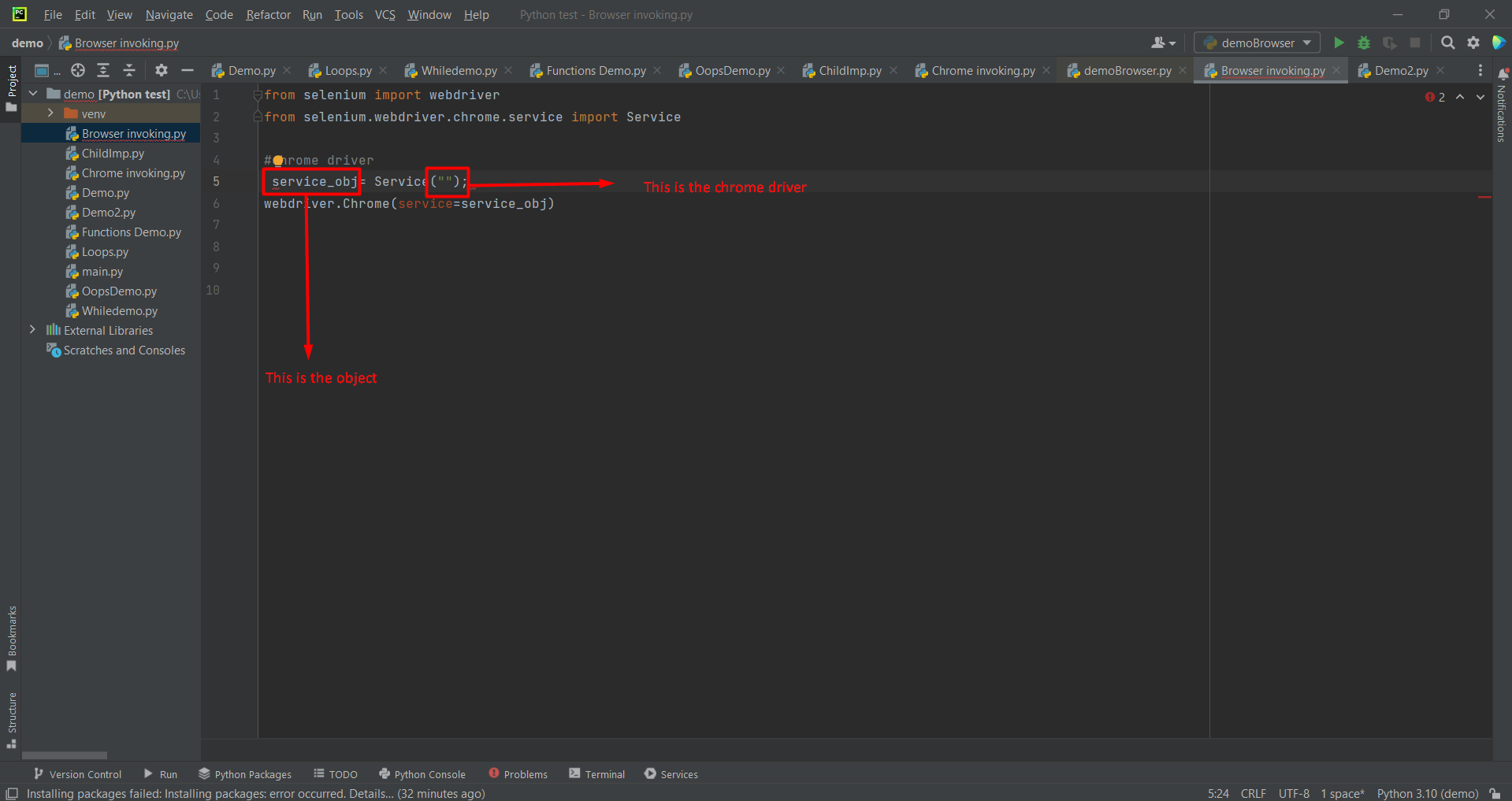
This is a Chrome serviceservice_obj= service(“”) this is where you need to give the path of your chrome driver. You cannot directly invoke the chrome browser with Python, so you need to have some intermediate driver.
So, now when you give the path of your intermediate proxy chrome driver here, then this service class knows where that driver file is there and it invokes that file first. And once it invokes it collects all the active data from this sort of chrome driver and assigns it to this object.

And this object is responsible now to execute your actual Chrome browser. So that object needs to be sent for your Chrome method as a property like this, we are integrating to invoke our Chrome browser.
How Can You Give the Path to Your Chrome Driver?
Now So, for that, you can just download the chrome driver

You can download the chrome driver from their official log (chrome driver download). Download and unzip it. There you will see one chrome driver.exe file and that path has to be sent exactly into this class argument.

So, once you created a service object, now this got activated because this service class takes the chrome driver path and it invokes that chrome driver, and sends all active data to the particular object and the object you are sending here.
Now, this chrome method will help you to invoke your browser with the help of the object.
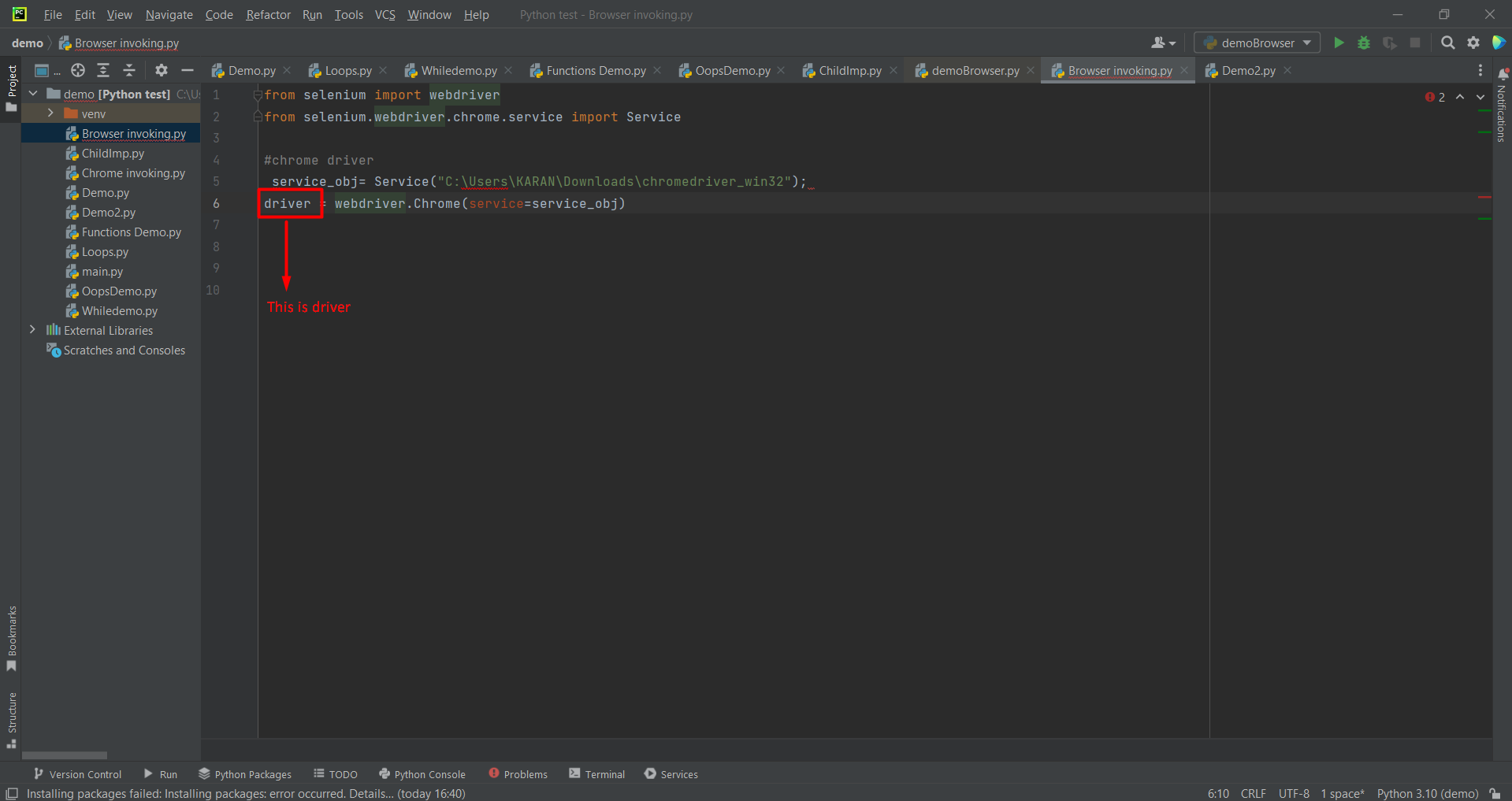
Once it invokes it will assign to an object called the driver. Now the driver is responsible for complete and entire automation in this file. Ultimately you need a driver object. The driver object holds your chrome browser

Now, whatever you perform on this driver object, will be directly applied to the Chrome browser.
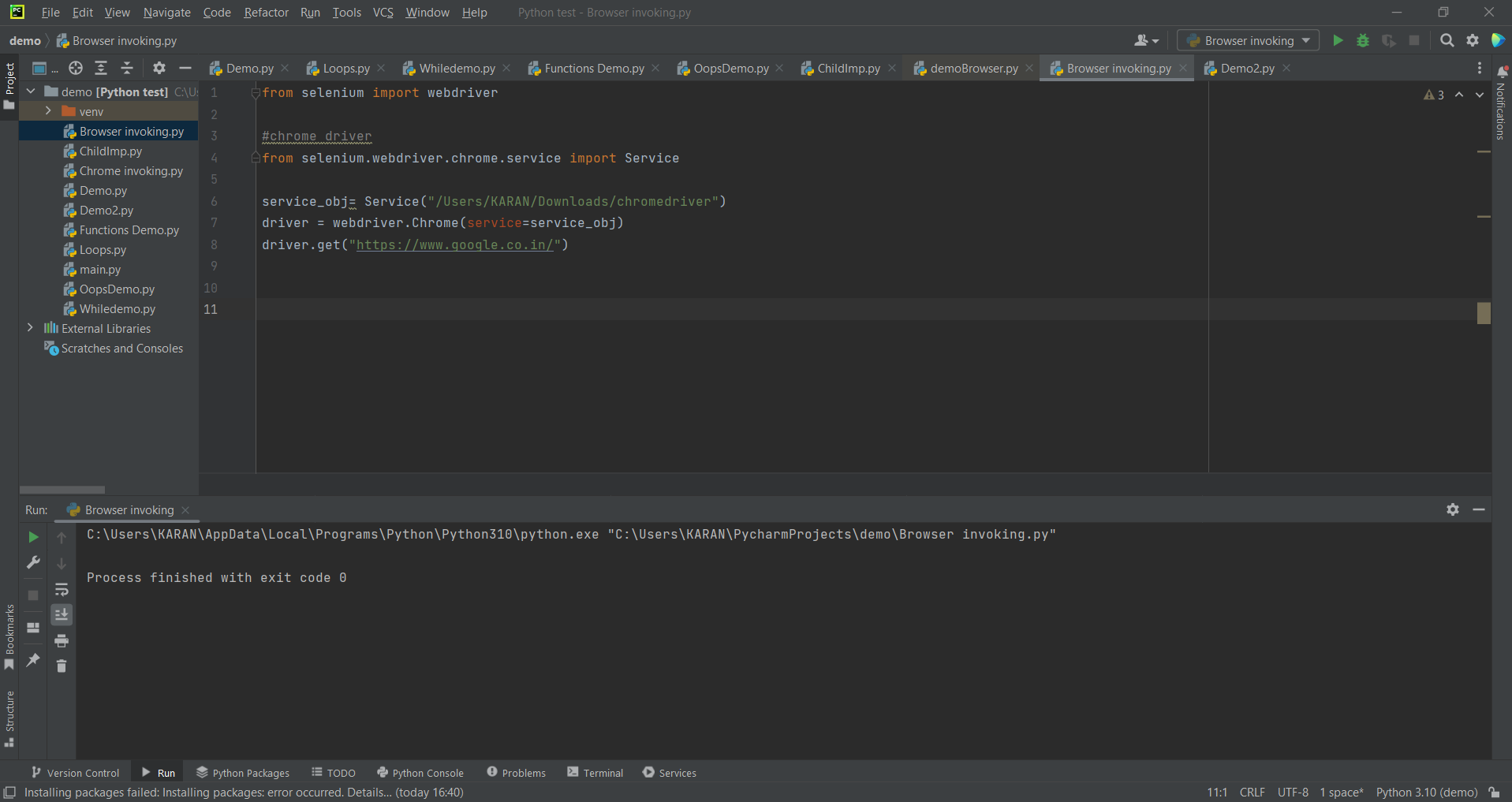
Let us say you want to hit a URL in Chrome browser so you need to apply that on the object level for that you need to type driver. get. Get is a method that is responsible to hit the URL in the browser. Now when you run this code it will open the Chrome browser and it will hit Google.com on the browser

After the browser is open and you hit the URL, and you want to close the browser back.
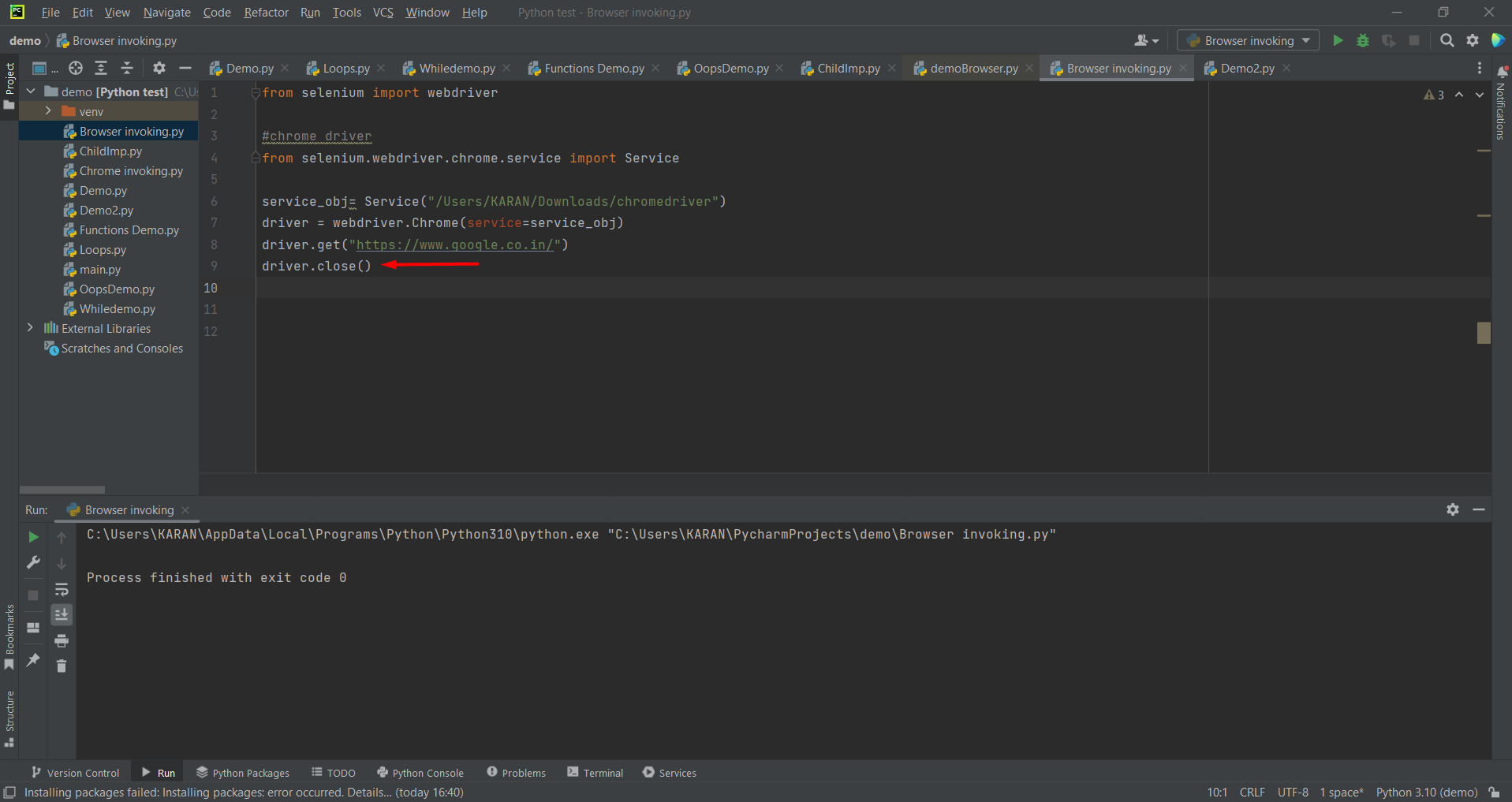
Suppose you did all the automation and if you want to close the browser you would simply write, driver.close(). Close in the method which will help you to close the browser.

So, this is a simple three lines code you will write every time to open the browser.
Selenium Related Articles–