Introduction to Automation Testing with Cypress for the Modern Web
Cypress
Cypress is a front-end automation tool created for the modern web. It is built using new architecture and it runs in the same run-loop as the application under test. This results in Cypress providing better, faster, and more reliable testing for anything that runs in a browser. Cypress works on any front-end framework or website
Cypress’s Features
Some of the key features of Cypress are Time Travel, Debug ability, Automatic wait, Spies, Stubs, Clocks, Network Traffic Control, Consistent Results, Screenshots, and Videos
What Do You Like in Cypress?
- Cypress does not use Selenium as most of the other end-to-end testing tools are using Selenium, that’s why others have almost the same problems
- Easy and effortless installation and updating. If you’re using Node.js and want to install Cypress in the project it will be just a single line in the console. (npm install cypress)
- Cypress supports any framework or website quite well. There are thousands of projects built using the latest React, Angular, Vue, Elm, etc. frameworks. Cypress also works equally well on server-rendered pages or applications.
- Cypress tests are only written in JavaScript. While one can compile down to JavaScript from any other language, ultimately the test code is executed inside the browser itself. There are no languages or driver bindings – there is and will always be just JavaScript.
- Cypress has no issues with nodes, their versions, and related dependencies.
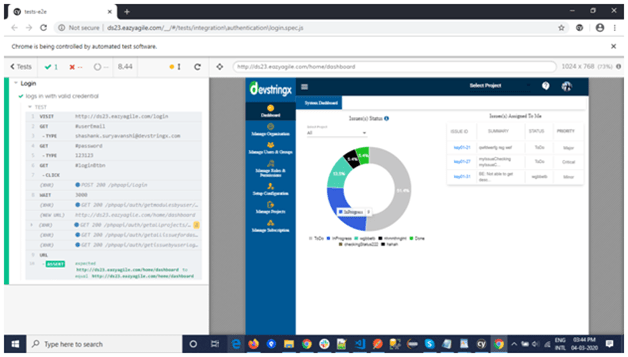
- It has an awesome dashboard and preview window. Just look at the screenshot below. It gives you a precise overview of what’s being tested.
- Screenshot for every step, of the script, which can be quite helpful if there, is any false passing or failing test which is good for debugging also.
- A broad range of debugging and testing tracking options. The list has integration with dev tools, screenshots, snaps, etc
- Headless option and ease of integrating with CI. At present, Cypress can be integrated with around 15 CI providers. Cypress runs much faster with end-to-end tools.
- Network traffic control. i.e. Detection, debugging, verification, waiting for requests
- Eliminating all sorts of timers. Cypress features a built-in mechanism to handle waiting for DOM elements
- Easy to use & intuitive syntax (Mocha and Chai are all there)
- A wide range of selectors plus Cypress ‘built-in’ commands serves all requirement
What Do You Dislike in Cypress?
- The structure is different from the other Selenium end-to-end tools, so in the first place need to spend more time understanding.
- Community: As Cypress is relatively new may find trouble getting answers
- No native event handling capabilities like file upload etc. & No cross-browser testing.
- No Page Object Model supports an altogether different approach
- It’s available for only one client (language) i.e. for JavaScript only.
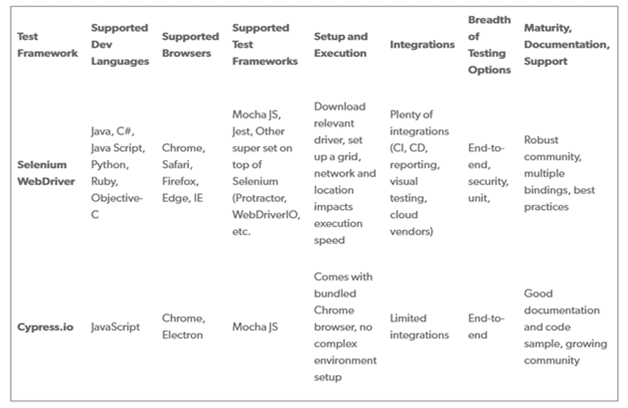
Pros and Cons: Cypress vs. Selenium
Going Ahead With Cypress:
- Must be good at JavaScript Coding
- Limitation as cannot parallelize test execution
- No Cross Browser Testing and no Support for native event handling
- No out-of-box support for Page Object Model
Setting Up Cypress
Follow the below steps to set Cypress
-
Pre-Requisites
- Download and install Node.js
- Download and install VS Code
- Create a project folder say “eazyagile”
- Open the folder in VS Code
- In the VS Code terminal run npm init -y
-
Install Cypress
- In VS Code terminal run npm install cypress
-
Create Folder Structure for Cypress tests & Write tests
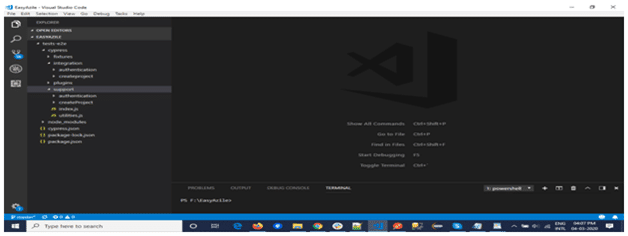
- In the VS Code terminal run npx cypress open (To create the folder structure required for cypress tests)
- Delete the examples folder from the integration
- Create an authentication folder under the integration
- Create an authentication folder under the support
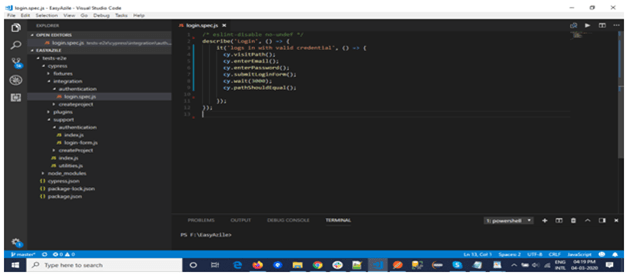
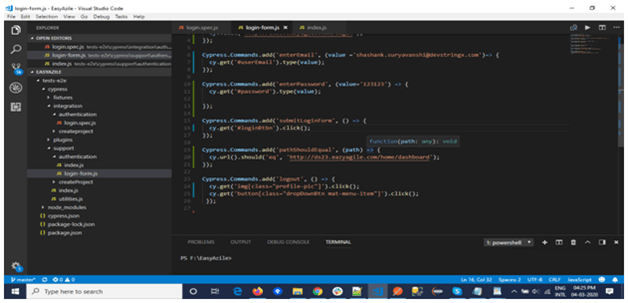
- Create login.spec.js in the authentication folder under integration
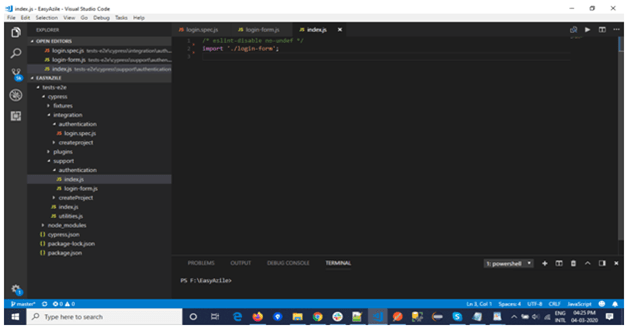
- Create login-form.js & index.js in the authentication folder under the support
-
Tests Execution
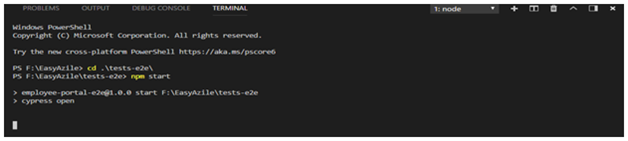
- In VS Code terminal run npm start
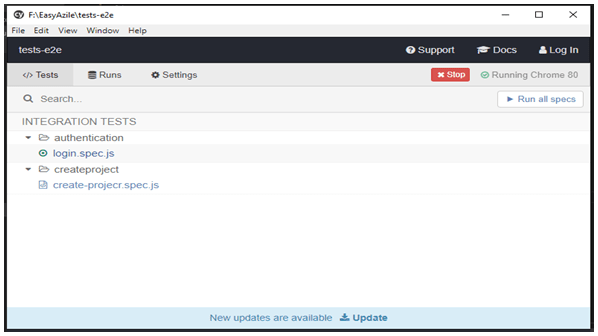
- Runner Window
- Execution in Progress
FAQs
- Which is more popular Selenium or Cypress?
Selenium has long reigned as the most widely used automation testing tool, but a new challenge is emerging in Cypress. While Selenium offers broad compatibility with programming languages and platforms, Cypress stands apart by providing lightning-fast integration of API, front-end, and end-to-end tests—though its JavaScript dependency poses a minor limitation for some users.
- What is Cypress testing tool?
Cypress is a revolutionary solution for teams who want to ensure quality and reliability in their web-based projects. Not only does it provide fast, modern automation testing scripts with JavaScript, but also offers frontend developers powerful tools to create automated tests quickly and easily – a must-have for any project requiring assured performance!
- Is Cypress automated testing?
Cypress and Selenium are powerful tools that can help test a web application quickly, efficiently, and accurately. By harnessing the power of automation they enable developers to streamline their workflows and ensure an optimal user experience.
- What is Cypress’s automation framework?
Cypress is an innovative JavaScript-based framework for end-to-end automated testing, leveraging the power of Mocha to provide featureful test environments that can run both in and outside of a browser. Its asynchronous nature makes it fast, easy, and intuitive to utilize.
- What are the advantages of Cypress?
Cypress offers a comprehensive suite of automation tools that make testing faster and easier than ever – while providing powerful debugging capabilities, universal support, and an active community to ensure any user can access the help they need. With Cypress, users will be able to quickly set up their tests for maximum efficiency in test execution speed.
- What are the disadvantages of Cypress?
Despite its capabilities, Cypress has some restrictions when it comes to testing with multiple browsers or tabs. It only supports JavaScript for creating test cases and is limited in the types of browser support given – Safari and Internet Explorer are not among them. Additionally, there may be challenges while trying to navigate through iFrames with this software.
- Can you use Cypress for automation?
Cypress is revolutionizing web test automation by enabling developers and engineers to write automated tests in the widely used JavaScript language. With Cypress, teams have access to a modern solution for creating scripts that automate website testing quickly and effectively.