Install CodeIgniter 4 Project In LocalHost In Just 09 Steps – Devstringx
Installation of Codeigniter 4
Codeigniter 4 is the lightweight framework of PHP with small footprints. There is not too much configuration required to run. It is not required to use the command line in Codeigniter.
Codeigniter 4 Requirements
- Php 7.2 (min)
- Extensions (*intl* extension,*mbstring* extension)
- Database – MySQL
- Localhost server (Xampp, wamp, lamp)
Note: You can download any third-party application to create the localhost like Xampp, wamp, lamp
09 Steps to Install Codeigniter 4 in LocalHost
Step 1. Download Codeigniter 4
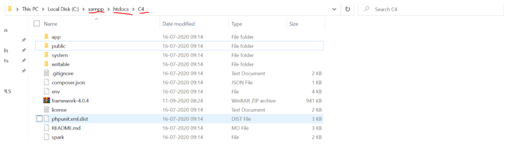
Step 2. Extract the zip file in your localhost root directory.

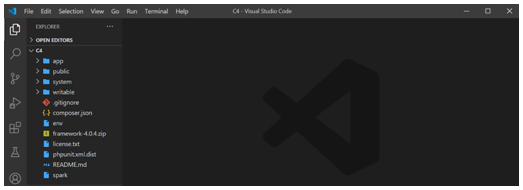
Step 3. Open your project in your fav code editor. Here I have used VScode.


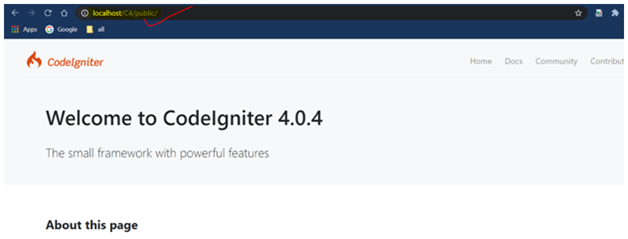
Project running successfully in Chrome hit the URL http://localhost/C4/public/
Step 4. Now if you want to remove the public from the URL
- Copy the index.php and .htaccess files from the public folder and paste it outside the public folder.
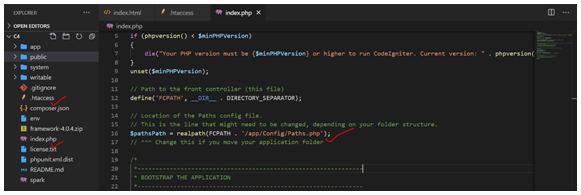
- Open the index.php and change the below-given code
$pathsPath = real path(FCPATH . '../app/Config/Paths.php'); Replace the above line From below $pathsPath = real path(FCPATH . '/app/Config/Paths.php');
- And press Ctrl+S to save the changes
- Now you can access the project without the public http://localhost/C4/

Recommended to Read:- What Is Codeigniter & Its Advantage?
Step 5. Now create the below-given files in your project
- Home_cnt.php at path xampp\htdocs\C4\app\Controllers
- Blogs_mod.php at path xampp\htdocs\C4\app\Models
- AddBlog_view.php at path xampp\htdocs\C4\app\Views
- BlogsList_view.php at path xampp\htdocs\C4\app\Views
- EditBlog_view.php at path xampp\htdocs\C4\app\Views
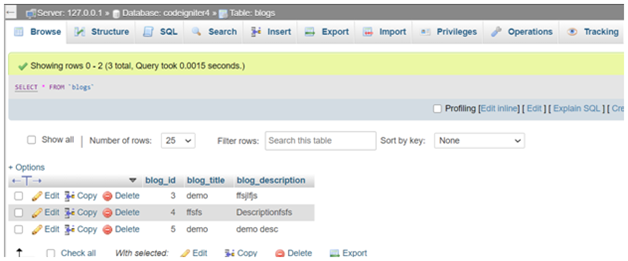
Step 6. Configure the database into your project.
Open .env and setup the default database connectiondatabase.default.hostname = localhost database.default.database = codeigniter4 database.default.username = root database.default.password = database.default.DBDriver = MySQLi

Step 7. Setup the project env
Open .env and change the project environment
CI_ENVIRONMENT = development
Step 8. Add the given below code into the respected files
- Home_cnt.php
<?php
namespace AppControllers;
use AppModelsBlogs_mod;
class Home_cnt extends BaseController
{
//blog list
public function index() {
$post = new Blogs_mod();
$data[ 'postList' ] = $post->findAll();
return view( 'BlogsList_view', $data );
}
//edit blog
public function edit( $id ) {
$post = new Blogs_mod();
$title = $_POST[ 'title' ];
$description = $_POST[ 'description' ];
$data = [
'blog_title' => $title,
'blog_description' => $description
];
$session = session();
if ( $post->where( 'blog_id', $id )->set( $data )->update() ) {
$session->setFlashdata( 'success', 'Record Updated Success!' );
} else {
$session->setFlashdata( 'error', 'Failed!' );
}
return redirect( 'home' );
}
//delete blog
public function Delete( $id ) {
$post = new Blogs_mod();
$session = session();
if ( $post->where( 'blog_id', $id )->delete() ) {
$session->setFlashdata( 'success', 'Record Deleted Success!' );
} else {
$session->setFlashdata( 'error', 'Failed!' );
}
return redirect( 'home' );
}
//add blog
public function store() {
$post = new Blogs_mod();
$title = $_POST[ 'title' ];
$description = $_POST[ 'description' ];
$data = [
'blog_title' =>$title,
'blog_description' =>$description
];
$session = session();
if ( $post->insert( $data ) ) {
$session->setFlashdata( 'success', 'Record added Success!' );
} else {
$session->setFlashdata( 'error', 'Failed!' );
}
return redirect( 'home' );
}
//add blog ui
public function addNew() {
return view( 'AddBlog_view' );
}
public function update( $id ) {
$post = new Blogs_mod();
$data[ 'BlogDetails' ] = $post->where( 'blog_id', $id )->first();
return view( 'EditBlog_view.php', $data );
}
}
- Blogs_mod.php
<?php
class Blogs_mod extends Model
{
protected $table = 'blogs';
protected $primaryKey = 'blog_id';
protected $returnType = 'array';
protected $useSoftDeletes = false;
protected $allowedFields = [ 'blog_id', 'blog_title', 'blog_description' ];
protected $useTimestamps = false;
protected $validationRules = [];
protected $validationMessages = [];
protected $skipValidation = true;
}
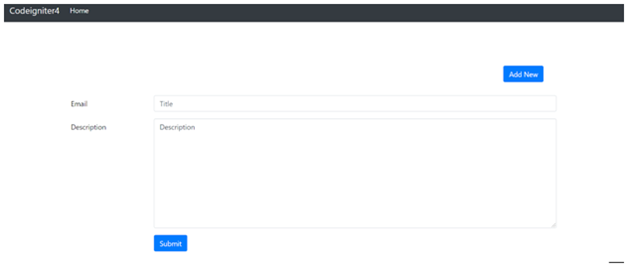
- AddBlog_view.php
<main role="main" class="container" style="margin-top:100px;">
<div style="margin:30px;text-align:right;"> <a href=""><button type="button" class="btn btn-primary">Add New</button></a> </div>
<form action="<?php echo base_url('/Home_cnt/store') ?>" method="post">
<div class="form-group row"> <label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10"> <input type="text" class="form-control" id="title" name="title" placeholder="Title"> </div>
</div>
<div class="form-group row"> <label for="inputPassword3" class="col-sm-2 col-form-label">Description</label>
<div class="col-sm-10"> <textarea name="description" class="form-control" id="" cols="30" rows="10">Description</textarea> </div>
</div>
<div class="form-group row"> <label for="inputPassword3" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10"> <button type="submit" class="btn btn-primary">Submit</button> </div>
</div>
</form>
</main>
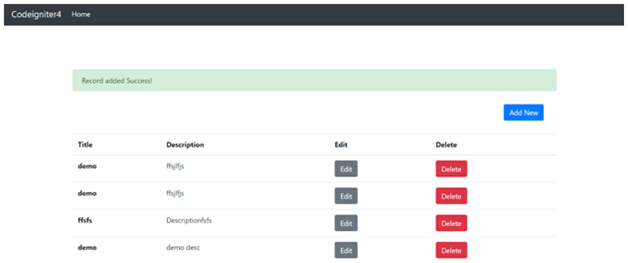
- BlogsList_view
<main role="main" class="container" style="margin-top:100px;">
<?php
$session = session();
if($session->getFlashdata('success')){
echo '<div class="alert alert-success" role="alert">'.$session->getFlashdata('success').'</div>';
}elseif($session->getFlashdata('error')){
echo '<div class="alert alert-danger" role="alert">'.$session->getFlashdata('error').'</div>';
} ?>
<div style="margin:30px;text-align:right;">
<a href="<?php echo base_url('/Home_cnt/addNew'); ?>"><button type="button" class="btn btn-primary">Add
New</button></a>
</div>
<table class="table table-hover">
<thead>
<tr>
<th scope="col">Title</th>
<th scope="col">Description</th>
<th scope="col">Edit</th>
<th scope="col">Delete</th>
</tr>
</thead>
<tbody>
<?php foreach($postList as $listData){?>
<tr>
<th scope="row">
<?php echo $listData['blog_title'];?>
</th>
<td>
<?php echo $listData['blog_description'];?>
</td>
<td><a href="<?php echo base_url('/Home_cnt/update')." / ".$listData['blog_id'];?>"><button type="button"
class="btn btn-secondary">Edit</button></a> </td>
<td><a href="<?php echo base_url('/Home_cnt/Delete')." / ".$listData['blog_id'];?>"><button type="button"
class="btn btn-danger">Delete</button></a></td>
</tr>
<?php } ?>
</tbody>
</table>
</main>
Read Also:- Reasons to Use Codelgniter PHP Framework
- EditBlog_view
<main role="main" class="container" style="margin-top:100px;">
<div style="margin:30px;text-align:right;">
<a href=""><button type="button" class="btn btn-primary">Add New</button></a>
</div>
<form action="<?php echo base_url('/Home_cnt/edit')." / ".$BlogDetails['blog_id']; ?>" method="post">
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="title" name="title" placeholder="Title" value="<?php echo $BlogDetails['blog_title']; ?>">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Description</label>
<div class="col-sm-10">
<textarea name="description" class="form-control" id="" cols="30" rows="10"><?php echo $BlogDetails['blog_description']; ?></textarea>
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</main>
Step 9. Finally, you have to make changes in routes.php
Change the below
Add the new route in routes.php for the Home_cnt controller
Comment out the old routes for the Home controller
Project Screenshots


Read Also:- Libraries in CodeIgniter & Usage of Libraries
Difference Between CodeIgniter 3 and CodeIgniter 4 Versions
|
CodeIgniter 3
|
CodeIgniter 4
|
FAQ
- Are Laravel and CodeIgniter Better Suited as a PHP Framework for Building Projects?
After all, Laravel is a better framework than CodeIgniter. The main reasons are its sleek appearance and preferred coding mode. Also, it supports the rapid development of powerful applications.
- What problems does the PHP framework solve?
The PHP framework is a great way for developers of all skill levels to reduce the need for repetitive coding, speed up the development process, and code well when building web applications.
- What is CodeIgniter? How does it work?
CodeIgniter is a powerful PHP framework with a very small footprint, designed for developers who need a simple and sophisticated toolkit to write fully functional web applications. It was written by EllisLab and is currently a project of the British Columbia Institute of Technology.
- Is CodeIgniter safe?
CodeIgniter comes with XSS filtering security. This filter blocks malicious JavaScript code and any other code that uses cookies to perform malicious activities. To filter data with an XSS filter, use the xss_clean() method.
- Is CodeIgniter a front-end or a back-end?
Web development with a design firm and CodeIgniter. We write a backend and a frontend using CodeIgniter, a PHP framework that allows you to easily create a control panel using the structure of a Model View Controller (MVC).
If you are interested in even more development-related articles and information from us here at Devstringx, then we have a lot to choose from for you.