Generate HTML reports with Cypress – Devstringx
While testing/automating any software, it is important to generate reports after execution of any tests.So if we will talk about cypress, Cypress supports multiple reporters, the most readable report is the HTML reporter.
Here’s a step-by-step guide on how to generate an HTML report using Cypress:
Step 1: Install Cypress reporter, using Terminal install.
npm i --save-dev cypress-mochawesome-reporter
Step 2: Navigate to the cypress configuration file,i.e.cypress.config.js
//cypress.config.js
const { defineConfig } = require("cypress");
module.exports = defineConfig({
reporter: 'cypress-mochawesome-reporter',
video: false,
reporterOptions: {
charts: true,
reportPageTitle: 'Cypress Inline Reporter',
embeddedScreenshots: true,
inlineAssets: true, //Adds the asserts inline
},
e2e: {
setupNodeEvents(on, config) {
require('cypress-mochawesome-reporter/plugin')(on);
},
In the above code
- charts: true –It will Generates Chart in HTML report.
- reportPageTitle: It will setReport title.
- embeddedScreenshots: true– By using this,Screenshot will be embedded within the report.
- inlineAssets: true– By using this,No separate assets folder will be created.
Step 3: Navigate to the cypress/support/e2e.js, and add the import statement
import 'cypress-mochawesome-reporter/register';
Step 4: Execute your tests with the below command
npx cypress run --e2e
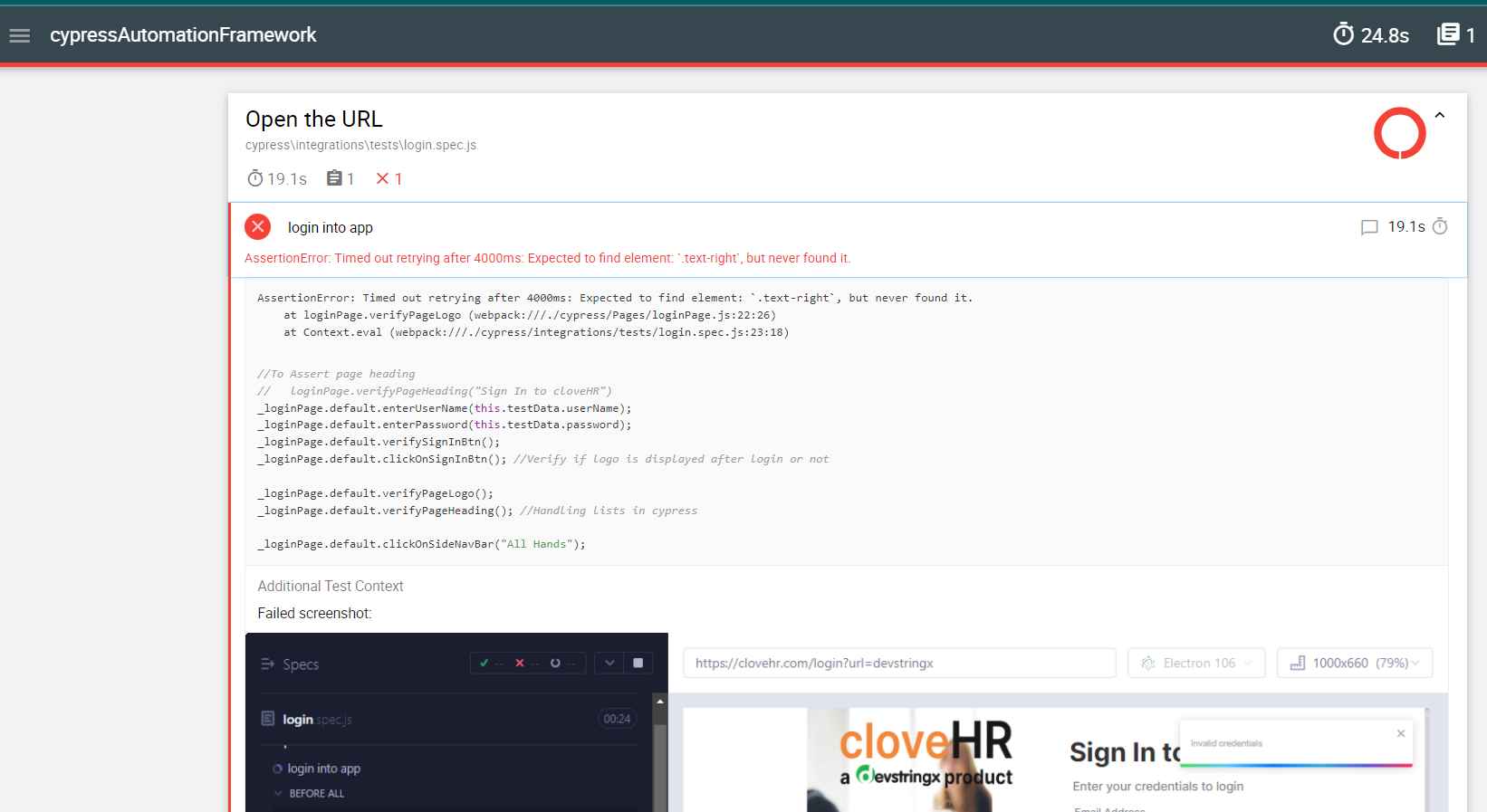
Step 5: Once the execution is complete, Cypress Generates the HTML report. Navigate to the “reports” Folder,HTML report will be generated there.