LG TV App Development Using WebOS – DS
Implement and Configure for WebOs LG TV Apps in Windows
1. Go to on browser and Download WebOs CLI from this link WebOsCLI
2. Now, open the command prompt as administrator and run this command
echo %LG_WEBOS_TV_SDK_HOME%
2.1 If the environment variable LG_WEBOS_TV_SDK_HOME already exists, its path will be output. Now, we have to configure the environment variable. Before doing that, create a folder and name it webOS_TV_SDK at your desired folder and extract the WebOs CLI into the folder that you just created.
2.2 Now, open the command prompt and use this command to set the LG_WEBOS_TV_SDK_HOME variable to the parent directory of the CLI
setx /m LG_WEBOS_TV_SDK_HOME "path-where-created-folder-is-present\webOS_TV_SDK"
2.3 Now, run this command to set the WEBOS_CLI_TV variable to the bin directory of the CLI
setx /m WEBOS_CLI_TV "%LG_WEBOS_TV_SDK_HOME%\CLI\bin"
2.4 Now, run this command to set the bin directory of CLI to the PATH variable
setx /m PATH "%PATH%;%WEBOS_CLI_TV%"
2.5 Now, you have to restart the computer or laptop so that configurations should work properly
After Restart
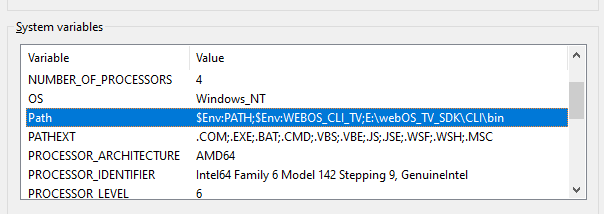
Now, we have to add the path of the WebOs CLI so that its command should work. To do that, open environment variables go to Path of System Variables and add the path to the bin folder inside of the CLI folder that we extracted into the webOS_TV_SDK folder.
Like this –

2.6 Once it’s done, you are now able to run the WebOs cli commands in your system.
2.7 Verify the installation by running this command
ares -V
It will generate output like this:
webOS TV CLI Version: 1.12.4-j27
Create Your First App:
1. Run this command to create an app
ares-generate -t basic ./<project-name>
1.1 It will ask for appId, title, and version, add all of these if you want but if you don’t provide anything then it will take default values.
? app id com.domain.app ? title new app ? version 0.0.1
1.2 Once the app is successfully created, you will see this message
Generating basic in ./sampleApp Success
Emulator Configuration
- Download the WebOS emulator from this link WebOS Emulator
- After downloading it, extract it to the webOS_TV_SDK folder
- Now, the emulator configuration setup is done
Good to Read:- How much does it cost to make an app in India?
Run Your First App
Go to the folder where your project is created open the command prompt to the path of the folder and run this command to launch your app
ares-launch -s 23 ./<project-name>
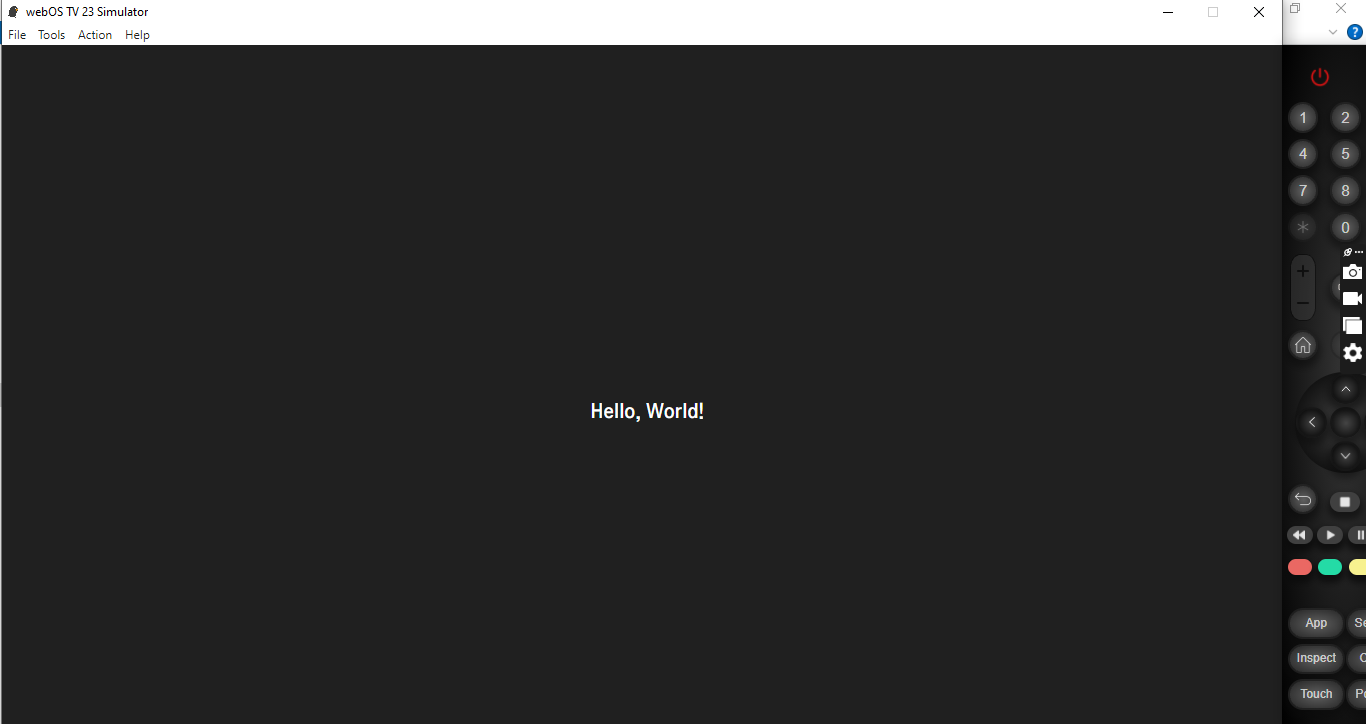
Once, the app is launched in the emulator, you will see this screen in the emulator

Run Your App On LG TV
First, we need to download LG TV Developer mode. How to download developer mode and install it.
When the installation is done, log into the app using the existing credentials, if you don’t have one then you can use this link to create an account on LG TV Create account on LG TV.
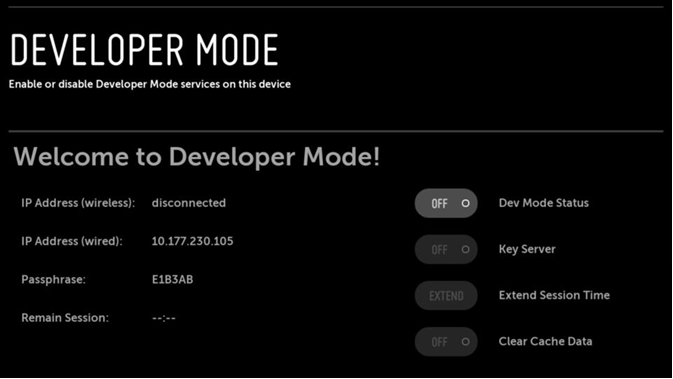
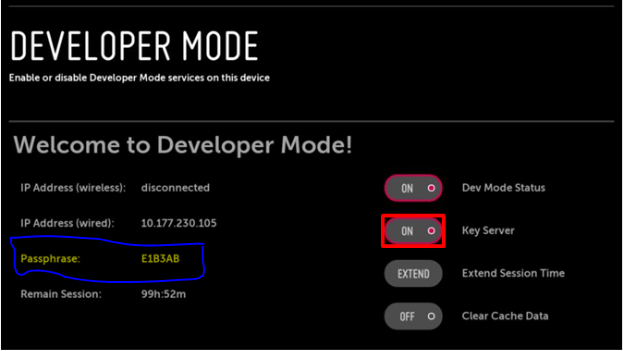
Once, you login into the application you will see a screen like this

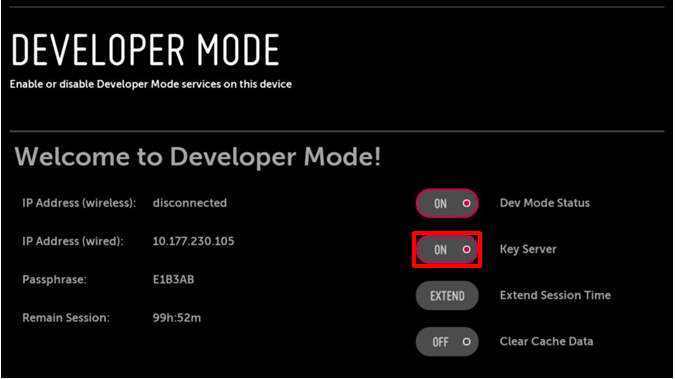
Enable Dev Mode Status and Key Server

Steps to Connect LG TV with VS Code Extension
Once this is done go to VS Code and follow these steps to Connect LG TV with the VS Code extension:
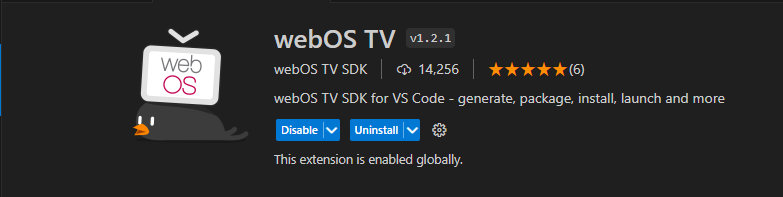
1. Open VS Code search for WebOS TV in the extension and install it

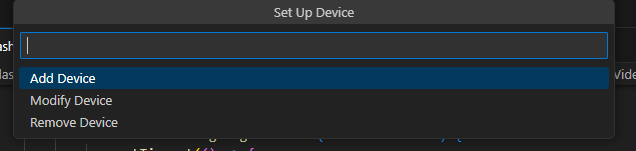
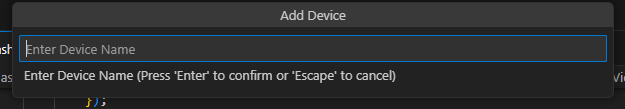
2. Now, restart the VS Code hit the command Ctrl+Shift+P search WebOs TV: Set Up Device, and click ok, you will see a screen that will ask you to add, modify, or remove the device. Click on Add Device.

3. Enter the Device name, the device name can be anything

4. After entering the device name, It will ask you for a passphrase. Enter the passphrase that you will see on LG TV developer mode.


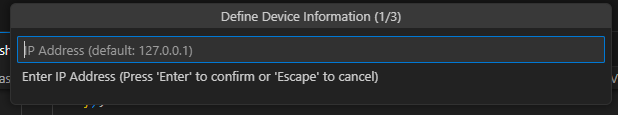
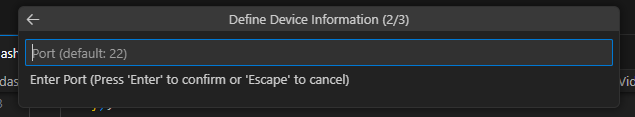
5. After the passphrase, it will ask for the port number, you can add any port number (default is 22)

6. After the port number, it will ask for an SSH username, it can be anything (default is root)

Once it’s done you will see a Success message on VS Code.
7. Now use this command to build the package of your app
ares-package ./<project-name>
Once it’s done, you will see a package name with a .ipk extension that will get saved at your local repository.
7.1 Now, we have to use this command to install the package on LG TV but before that, you have to make sure that both devices are connected to the same network.
ares-install -d <device-name> <package-name>.ipk
7.2 Now, use this command to launch the application on LG TV
ares-launch -d <device-name> <package-name-before-underscore>
Example:
ares-launch -d myTV com.domain.app
Your app will launch on LG TV.
Check out the list of Noida’s top mobile app development companies to develop your dream app.