Complete Tutorial On Redux Using With React JS | Devstringx
What Is React JS?
React Js is an open-source JavaScript library that utilizes for building client interfaces explicitly for single-page applications. It’s utilized for taking care of the view layer for web and versatile applications. Respond likewise permits us to make reusable UI parts.
What Is Redux?
Redux is a library that utilizes broadly for front-end advancement. It is essentially an apparatus for overseeing the two information states and UI-state in JavaScript applications. Redux separates the application information from its own holder to allow React to make due simply the view.
Why Redux with React JS?
React consistently moves from parent to child parts which makes it unidirectional. This certainly keeps our information coordinated and helps us in controlling the application better. Along these lines, the application’s state is contained in explicit stores, and therefore, the other parts remain freely coupled.

When Using Redux?
Redux permits you to deal with your application’s state in a solitary spot and keep changes in your application more unsurprising and recognizable. It makes it simpler to reason about changes happening in your application. Be that as it may, these advantages accompany compromises and limitations. One may feel it includes standard code, simplifying things a minimal overpowering; yet that relies on the design choices.
Advantages of Redux
- Consistency of Result
- Viability
- Server Side
- Delivering Designer
- Devices
- Local Area
- Environment Simplicity of Testing Association
Read Also:- How to Set up a React JS Development Environment?
What Is State Management In Redux?
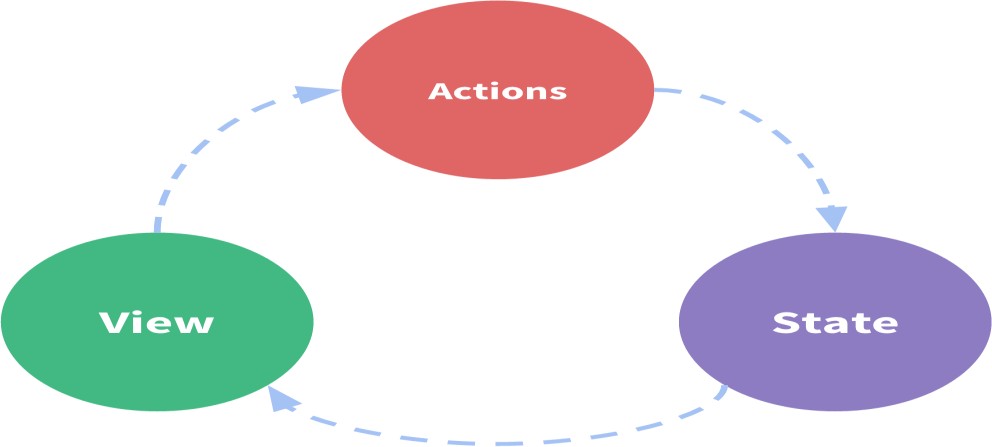
State the executives is basically a method for working with correspondence and sharing of information across parts. It makes an unmistakable information design to address the condition of your application that you can peruse and write to. That way, you can see in any case undetectable states while you’re working with them.
Obviously state the executives get muddled as the application gets intricate. This is the reason you want a state executive instrument like Redux that makes it simpler to keep up with these states.
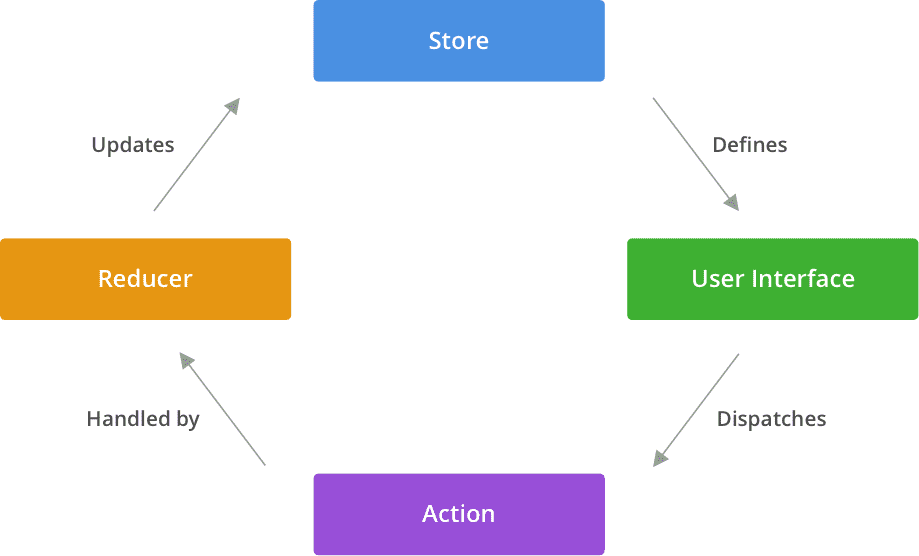
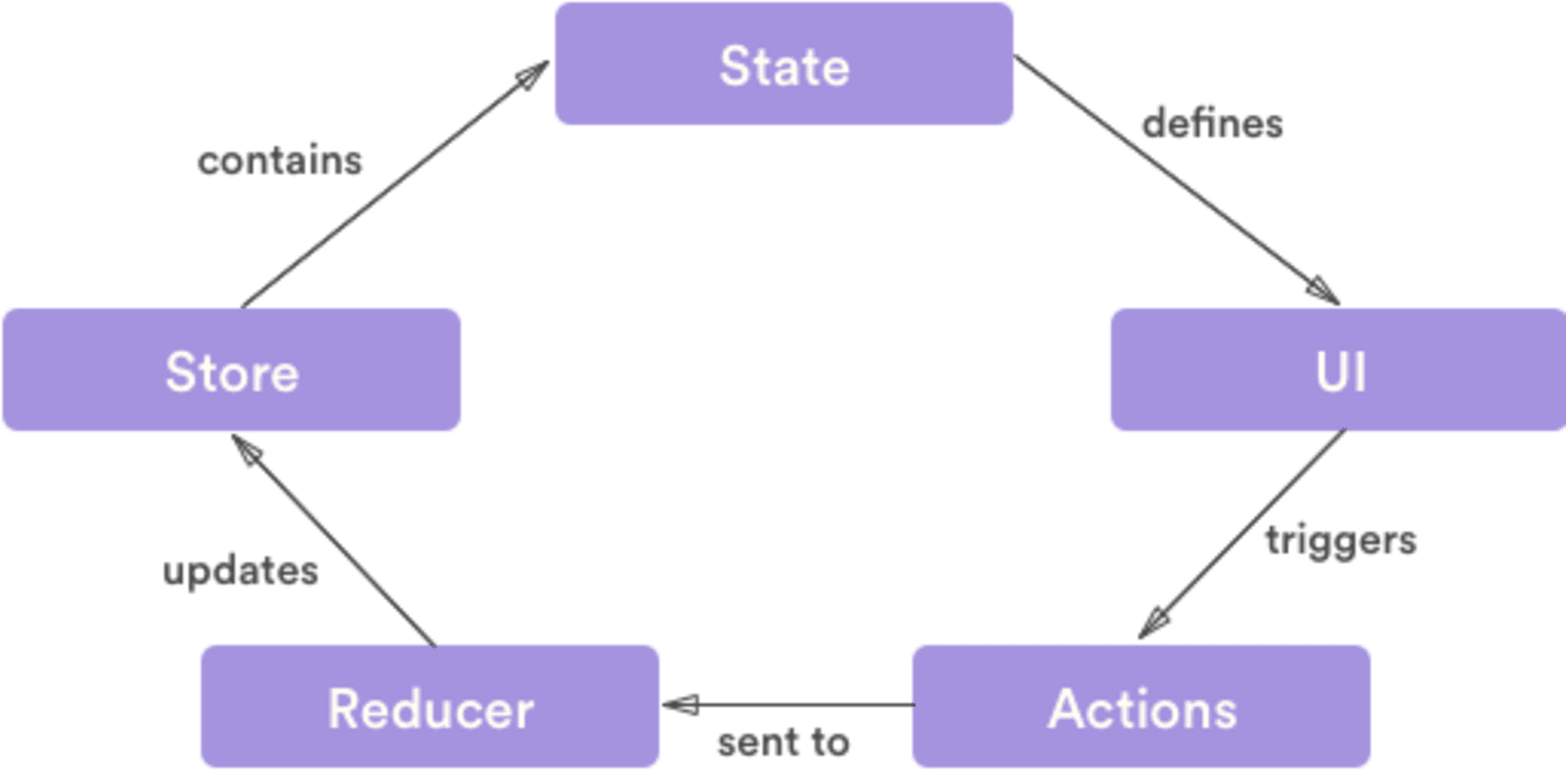
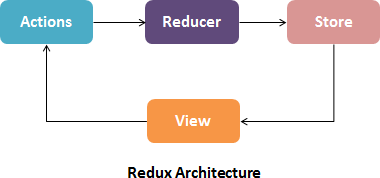
Components of Redux
- Action
- Reducer
- Store
- View
1. Action
Action is sent utilizing the store.dispatch() strategy. Activities are plain JavaScript items, and they should have a sort property to show the kind of activity to be completed. They should likewise have a payload that contains the data that ought to be chipped away at by the activity. Activities are made by means of an activity maker.
{
type: ADD_TEXT, text
}
Action is made utilizing activity makers which are the typical capacities that bring activities back.
function addText(text) { return {
type: ADD_TODO, text
}
}
To call actions anywhere in the app, use dispatch()method: dispatch(addText(text));

2. Reducer
Reducer is a pure functions capacity that takes the present status of an application, plays out an activity, and returns to another state. These states are put away as articles, furthermore, they indicate how the condition of an application.
Changes in light of an activity send the store. It depends on the reduced work in JavaScript, where a solitary worth is determined from numerous qualities after a get-back to work has been completed.
function reducer(state = initialState, action) { switch (action.type)
{
case ADD_TEXT: return Object.assign({}, state,
{ texts: [ ...state.texts,
{ text: action.text, completed: false } ] }) default: return state
}
}

3. Store
The store holds the application state. It is energetically prescribed to keep just one store in any Redux application. You can get to the state put away, update the state, and furthermore register or unregister audience members through partner techniques.
We can pass middleware to the store to deal with the handling of information just as to keep a log of different activities that change the condition of stores Every one of the activities returns to another state by means of a reducer.
import { create store } from ‘redux’ import texts from ‘./reducers’
let store = create store(reducer);

4. View
Smart and dumb components together build up the view. The main reason for the view is to show the date passed somewhere near the store. The smart component is accountable for the activities. The dump components under the smart components notify them on the off chance that they need to trigger the activity. The smart components, thus, pass down the props which the moronic parts treat as to get back to activities.

Read Also- React 18 : Features, Updates, Overview, Advantage
Redux Middleware
Redux permits designers to catch all activities dispatched from parts before they passed to the minimizer work. This interception is done via middleware. Expanding on the model Login part examined in the last segment, we should disinfect the client’s contribution before it arrives at our store for additional handling.
Function simpleMiddleware({ getState , dispatch})
{ Return function(next){return function (action){ Const nextAction = next(action);
Const state = getState(); return nextAcion;
} } }
Related Articles:–