LambdaTest – Cross-Browser Testing Tool – Devstringx
What Is LambdaTest?
Lambdatest is a cloud-based cross-browser testing platform that allows software developers and testers to test their web applications and websites on various browsers, operating systems, and mobile devices. With Lambdatest, users can run automated and manual tests on real browsers hosted on cloud servers, which eliminates the need for local infrastructure and setup.
Lambdatest offers a range of testing features, including screenshot testing, responsive testing, geolocation testing, visual testing, and more. The platform integrates with popular testing frameworks, including Selenium, Appium, and TestNG, to provide users with a seamless testing experience.
Overall, Lambdatest helps teams save time and resources by providing a scalable and reliable testing infrastructure that can be accessed from anywhere.
- Basically, the Lambda test is a cross-browser testing tool.
- We can do cross-browsing testing on Desktop and Mobile browsers.
- We can also do manual and automated cross-browsing testing.
What Is Cross-Browser Testing?
Cross Browser Testing is non-functional testing. It helps to ensure our website or web application works as expected in various web browsers. We can perform cross-browser testing on different browsers in both manual and automated ways. For manual testing, we create tests for each browser and execute them manually on each browser. For automated testing, we create Selenium tests with multiple conditional statements that execute test cases based on a specified browser type.
Key Features of LambdaTest
- Cross Browser Testing On Desktop and Mobile Browsers
Lambdatest provides cross-browser testing services for both desktop and mobile browsers.
For desktop browsers, Lambdatest supports all the major browsers such as Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, and Internet Explorer. Users can choose the desired browser version and operating system combination for testing their web applications or websites. Additionally, Lambdatest also provides access to virtual machines for testing on different operating systems.
For mobile browsers, Lambdatest offers testing on both iOS and Android devices. Users can select the desired device, browser, and version combination for testing their web applications or websites. Lambdatest provides access to a wide range of mobile devices, including popular models such as the iPhone, iPad, Samsung Galaxy, and Google Pixel.
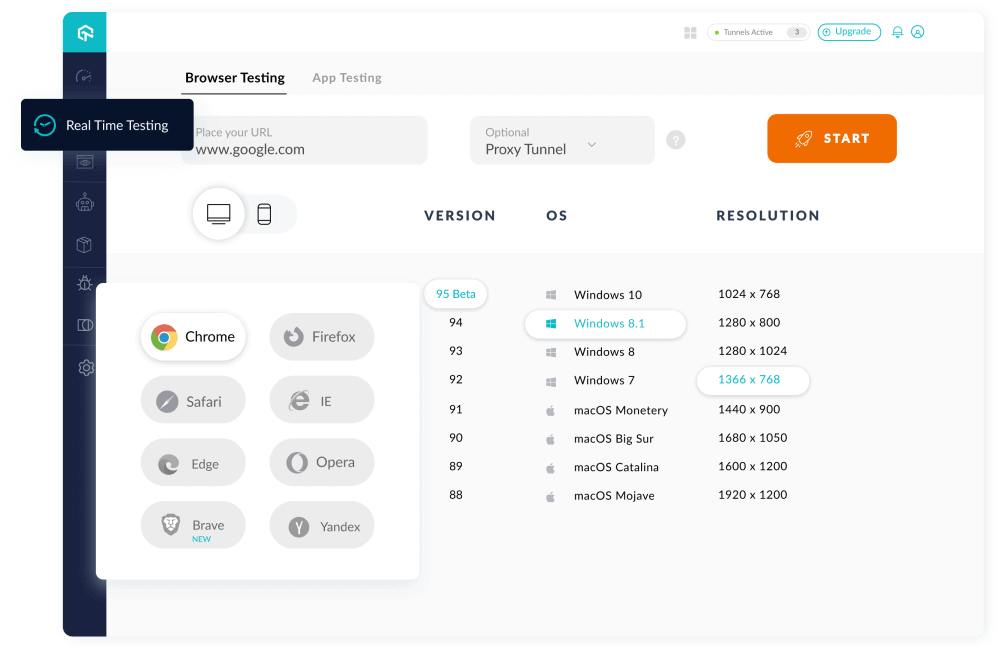
In addition to cross-browser testing, Lambdatest also offers features such as real-time testing, automated testing, and integrations with popular testing frameworks like Selenium and Appium. You can check the Browsers version’s OS and Resolution under Real-time testing.

- Integration
In the context of Lambda testing, Integration refers to testing the integration or interaction between different components or services within an application or system.
Lambda functions can use to trigger other components or services within an application. When testing a Lambda function, it is essential to ensure that it can integrate correctly with other components or services.
Integration testing for Lambda functions involves testing the interactions and communication between the function and other components or services to ensure that they are functioning correctly and producing the expected results. This testing may involve simulating the interaction between the function and external components or services, such as sending test messages to message queues or making test API calls.

- Live Testing
Live testing in Lambdatest refers to a real-time testing approach where a tester manually performs testing on a web application or website using a live testing environment provided by Lambdatest.
With live testing, testers can test their web applications on different browsers and operating systems, identify issues, and debug them in real-time. Testers can interact with the web application or website as if they were using it on their local machines, providing a more realistic testing environment.
Lambdatest’s live testing feature provides several additional features, including a live chat option to communicate with team members or support, and the ability to take screenshots and record videos of the testing session. This helps testers and developers collaborate more efficiently and resolve issues quickly.
Live testing can also be used for exploratory testing, where testers can explore different functionalities of the web application or website and identify potential issues or areas for improvement. Overall, live testing is an important aspect of the testing process that allows teams to validate the functionality and usability of their web applications or websites.
- Automated Testing
Automated testing in Lambdatest is a testing approach where software tests are performed using automation tools or scripts, without requiring manual intervention.
Lambdatest supports automation testing for web applications using popular automation frameworks such as Selenium and Appium. With the help of these frameworks, testers can create automated scripts to test different scenarios and functionalities of the web application or website.
Automated testing in Lambdatest provides several benefits, including increased testing efficiency, faster feedback cycles, and reduced testing time and costs. Automated tests can be executed repeatedly, allowing for quick regression testing and ensuring that new changes or updates do not break the existing functionality of the application.
Additionally, Lambdatest provides features such as parallel testing, which allows for multiple automated tests to be run simultaneously, further reducing testing time. Testers can also integrate their automated tests with their CI/CD pipelines for continuous testing and integration.
Overall, automated testing in Lambdatest is an important aspect of the testing process that allows teams to improve the quality and reliability of their web applications or websites while reducing the manual effort required for testing.
- Mobile App Testing
LambdaTest allows users to test their mobile applications on real devices that are hosted on the cloud. Users can select from a wide range of mobile devices, including popular models such as Samsung Galaxy, iPhone, iPad, and Google Pixel, and test their applications on different operating system versions and browser combinations.
LambdaTest also offers features such as automated testing, parallel testing, and integrations with popular mobile testing frameworks such as Appium and Espresso. With automated testing, users can create scripts for testing different scenarios of their mobile application and execute them across multiple devices and browsers. Parallel testing allows users to run their automated tests across multiple devices simultaneously, which helps to reduce testing time.
Additionally, LambdaTest provides features such as live testing and screenshot testing for mobile applications. Users can perform real-time testing of their mobile application on different devices and browsers and capture screenshots of any issues that are identified during testing.
Overall, LambdaTest’s mobile app testing features provide a comprehensive testing solution for mobile application developers, allowing them to ensure that their applications are functional and accessible across a range of devices and platforms.
Automated testing in Lambdatest provides several benefits, including increased testing efficiency, faster feedback cycles, and reduced testing time and costs. Automated tests can be executed repeatedly, allowing for quick regression testing and ensuring that new changes or updates do not break the existing functionality of the application
Additionally, Lambdatest provides features such as parallel testing, which allows for multiple automated tests to be run simultaneously, further reducing testing time. Testers can also integrate their automated tests with their CI/CD pipelines for continuous testing and integration.
Overall, automated testing in Lambdatest is an important aspect of the testing process that allows teams to improve the quality and reliability of their web applications or websites while reducing the manual effort required for testing.
- Visual Regression Cloud
Visual regression testing is a testing approach that involves comparing the visual appearance of a web application or website across different browsers, devices, or versions, to identify any unintended changes or discrepancies. With the Visual Regression Cloud feature, users can quickly identify any visual defects in their web application or website, ensuring that the application’s appearance remains consistent across different platforms.
- AI-Powered Test Analytics
With AI-powered test analytics, users can get insights into their test results, identify trends, and make data-driven decisions to improve the quality of their web applications or websites.
LambdaTest’s AI-powered test analytics leverages machine learning algorithms to analyze test results and provide insights into the testing process. This includes identifying patterns in test results, highlighting areas that require attention, and suggesting improvements to the testing process.
- Smart TV Testing
LambdaTest provides Smart TV testing services for developers to test their applications on real Smart TVs that are hosted on the cloud.
Smart TV testing in LambdaTest allows users to test their applications on different Smart TV brands and models such as Samsung, LG, Sony, and more, and also test them on different versions of the Smart TV operating system.
- Browser Compatibility Testing
We can perform browser compatibility testing on desktop and mobile browsers, on browser versions, and on different OS, and we can simply change screen resolution in the mid of a session by just selecting the required resolution and our browser will be resized as per our selected resolution.
- Latest Desktop Browsers Testing
We can perform testing on all the latest browsers such as Google Chrome, Mozilla Firefox, Opera, IE, Edge, and Safari.
- Testing On Different Mobile Devices
It supports a huge range of iPhones, and iPads on different iOs versions, and also in Android phones on the latest Android versions.
- Screenshot Testing
We can get full-paged screenshots within a seconds by selecting the configurations using the LambdaTest automated screenshots feature.
- Testing The Responsiveness of All Sizes of Screen
With the help of LambdaTest, We can check the responsiveness of our website with just a single click across different screen sizes. Apart from that, we can also check the responsiveness of our locally hosted websites using LambdaTest Secure Shell Tunnel.
- Testing on Locally Hosted Pages
We can also perform testing on locally or privately hosted pages on the LambdaTest cloud platform with the help of Lambda Tunnel even before launching on live servers.
- Smart Visual Regression Test
We can solve issues related to icon size, padding, color, layout, text, and element position by doing smart visual regression testing on our layout.
- LambdaTest Inbuilt Issue Tracker
It comes with an inbuilt issue tracker. We can use Lambda test inbuilt issue tracker to assign, track, share bugs, and export to pdf. Also, we can log issues instantly during test sessions. We can share the issues via email, slack or directly log it in different bug tracking tools.
- We can perform Continuous Testing with Continuous Integration tools. Like – Jenkins, Codeship, Continua, Cruise Control, TeamCity, BuildDot, Bamboo, Solano CI, CircleCI, Travis CI
- It supports different languages such as Java, Javascript, typescript, C#, Ruby, PHP, and Python.
Pricing of LambdaTest
LambdaTest offers four plans for users to choose from.
1. Solo plan: $15 per month (Billed annually)
2. Pro plan: $25 per month (Billed annually)
3. Enterprise plan: Customised one
4. Lite plan: It is free and we can use the tool for 12 minutes. It can use limited stuff using this plan.
LambdaTest Tool Registration
- Open this link:- https://www.lambdatest.com
- Register with your email address or you can sign up using Gmail.

Recommended to Read- Tools For Automation Testing 2023
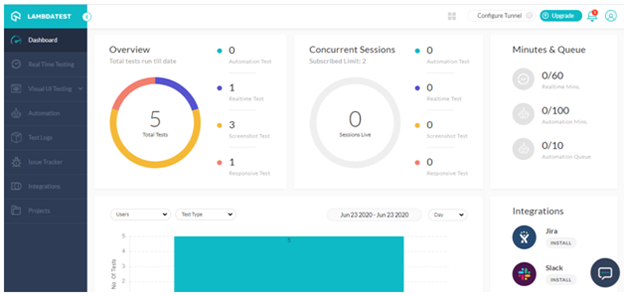
LambdaTest Dashboard

Manual Web App Testing with LambdaTest
We can perform several types of manual cross-browser testing with LambdaTest. Here’s each testing technique in detail:
1. Real-Time Cross Browser Testing –
This testing allows testing the web applications across multiple combinations of browsers and operating systems on different mobile phones and desktops.
2. Visual UI Testing with LambdaTest –
We perform visual testing of a web application in the following ways:
- Screenshot Testing
- Responsive Testing
- Smart Visual Testing
- Screenshot Testing with LambdaTest
It allows taking multiple screenshots (25 screenshots) on different desktops and mobile device configurations in a single session.
- Responsive Testing With LambdaTest
This will allow for performing responsive testing of the website or application. With LambdaTest responsive testing, we can check, how the website appears on different screen sizes and devices.
- Smart Visual UI Testing
It helps to find common visual issues in apps or the web like icon size, font style, padding, text size, images, etc. It will clarify the difference b/w two or more images at a time with color change. After then allow you to mark the bugs, move them to a bug management tool, or edit it and leverage it in many other ways.
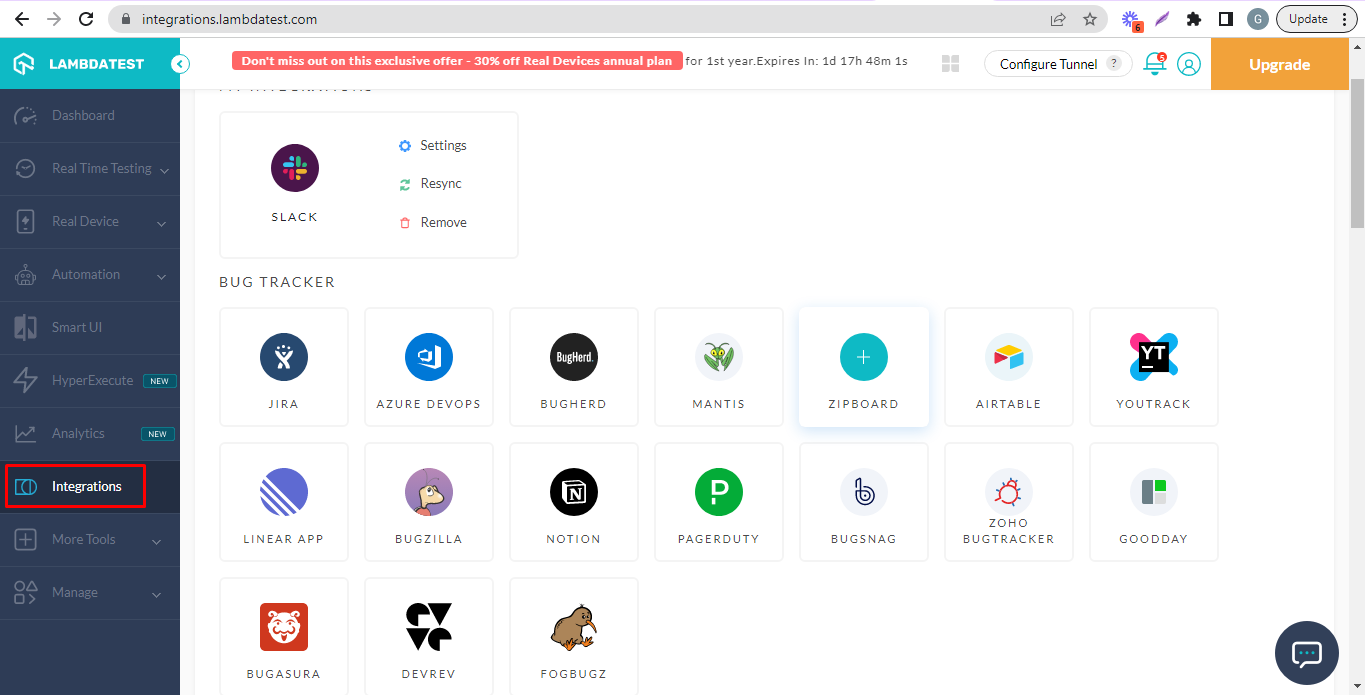
Integrate the LambdaTest
LambdaTest has a unique and very important feature of integration with third-party apps. With LambdaTest we can perform web application testing and then raise the issue or bug to another application like
- Jira
- Slack
- Asana
- Trello
- GitHub
- Gitlab
- Bitbucket
- VSTS
- Meet
- Paymo
- Teamwork
- Hive
- Clubhouse
- Mantis
If you want to ensure the quality and reliability of your product It’s essential to hire dedicated software test engineers. Contact us today to learn more about how our dedicated software test engineers can help you achieve your business goals.