Getting Started With Protractor A Test Automation Framework
About Protractor
It is a test automation framework that is used for automating web application testing. It combines technologies such as Jasmine, Selenium Web driver, and Node.js. Using a protractor, we can automate both Angular and non-Angular applications.
Some Features of Protractor
- Supports simple syntax to write tests
- Supports Behaviour Driven Development (BDD) framework like Cucumber
- Provides additional locator strategies for Angular-based applications
- Protractor executes the command only once the action on the webpage is completed thereby reducing test failure due to sync issues
Protractor Setup
- Download and Install JDK
- Download and Install NodeJS
Install Protractor
For Windows OS
- Install the protractor globally using the command
- npm install -g protractor
- Verify installation with the command
- protractor –version
- Download the browsers driver using the command
- webdriver-manager update
- Start the selenium server using the command
- webdriver-manager start
- Check the selenium server status by opening the below URL in the browser
- http://localhost:4444/wd/hub
Create and Run Test
As our setup is done so let’s see the protractor in action by creating a simple test to automate google search.
Note – We have used typescript to create tests and jasmine framework as our test framework.
In this example, we will be having the below files –
Create a directory with any name for example google search and create the below files under this
- package.json: It contains all the dependencies required
- tsconfig.json: It provides instructions to which files to convert TypeScript to JavaScript via the tsc (TypeScript compiler)
- conf.js: Here we mention configurations
- spec.ts: This file will contain our test
- googleSearch_po.ts: Page objects and functions will be created in this file
package.json file content
{
"name": "googlesearchdemo",
"version": "1.0.0",
"description": "test code",
"main": "index.js",
"dependencies": {
"@types/jest": "^24.0.13",
"@types/selenium-webdriver": "^4.0.0",
"jasmine": "^3.4.0",
"protractor": "^6.0.0",
"protractor-beautiful-reporter": "^1.2.7",
"protractor-html-reporter": "^1.3.2",
"protractor-html-reporter-2": "^1.0.4",
"ts-node": "^8.1.1",
"typescript": "^3.4.5"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@types/jasmine": "^3.3.12",
"@types/jasminewd2": "^2.0.6",
"jasmine-reporters": "^2.3.2"
}}
NOTE: Install node modules by executing the command
- npm install
tsconfig file content
{
"compilerOptions":
{
"module": "commonjs",
"target": "es6"
}
}
conf file content
var jasmineReporters = require("jasmine-reporters");
var HtmlReporter = require("protractor-beautiful-reporter");
exports.config = {
seleniumAddress: "http://localhost:4444/wd/hub",
specs: ["./*.spec.ts"],
capabilities: {
browserName: "chrome",
chromeOptions: {
args: ["--no-sandbox"]
}
},
directConnect: true,
beforeLaunch: function() {
require("ts-node").register({
project: "tsconfig.json"
});
},
framework: "jasmine2",
onPrepare: function() {
jasmine.getEnv().addReporter(
new HtmlReporter({
baseDirectory: "reports"
}).getJasmine2Reporter()
);
}
};
spec file content
import { browser, element, by, ElementFinder } from "protractor";
import { googlePage } from "./googleSearch_po";
const googlepage: googlePage = new googlePage();
describe(" Protractor Demo On Google Search ", () => {
it("Google Seearch", () => {
browser.waitForAngularEnabled(false);
browser.get("https://www.google.com/");
googlepage.verifyGoogleLogoIsPresent();
googlepage.verifyUserAbleToSearch();
});
});
googleSearch_po file content
import { browser, element, by } from "protractor";
import { protractor } from "protractor/built/ptor";
export class googlePage {
getGoogleLogoElement() {
return element(by.id("hplogo"));
}
getGoogleSearchElement() {
return element(by.css('input[name="q"]'));
}
verifyGoogleLogoIsPresent() {
expect(this.getGoogleLogoElement().isPresent()).toBeTruthy();
}
verifyUserAbleToSearch() {
this.getGoogleSearchElement().sendKeys("devstringx technologies");
browser
.actions()
.sendKeys(protractor.Key.ARROW_DOWN)
.perform();
browser
.actions()
.sendKeys(protractor.Key.ENTER)
.perform();
}
}
Run tests using the command
- protractor conf.js
Generate HTML Reports
The above code will generate the HTML report under the reports directory. For a generation of HTML reports for our execution, we have used ‘Jasmine-Beautiful-Reporter’. This will generate the Html report as well as take screenshots of the failed test cases.
To configure this reporter with our framework, we have added the below configuration in the conf.js file.
var HtmlReporter = require(“protractor-beautiful-reporter”);
exports.config = {
onPrepare: function() {
jasmine.getEnv().addReporter(
new HtmlReporter({
baseDirectory: “reports”
}).getJasmine2Reporter()
);}};
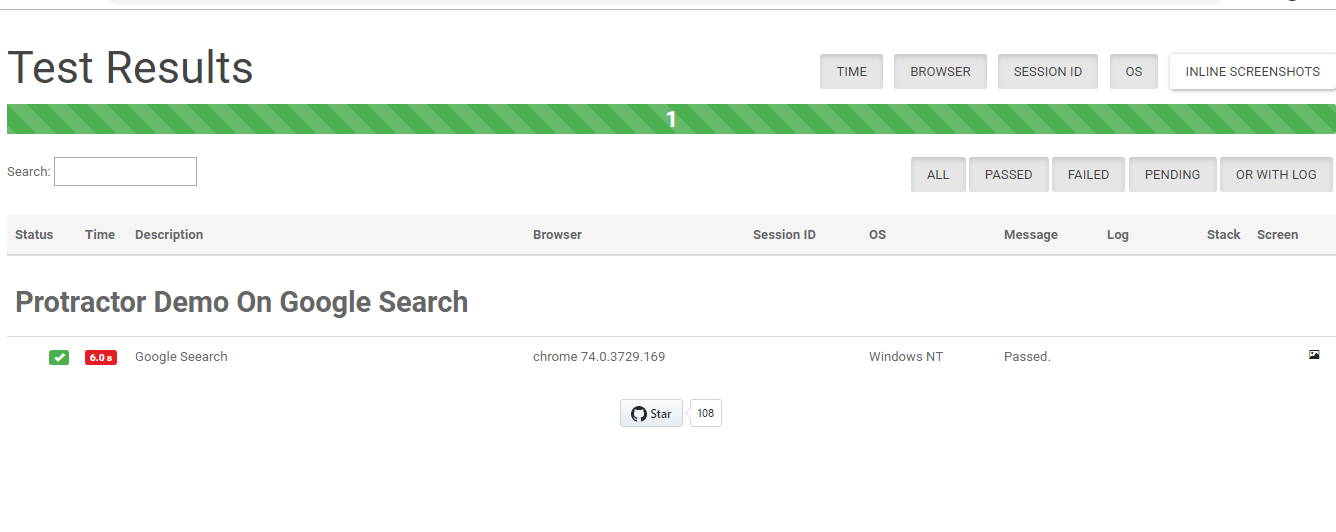
Sample HTML Report

If you are interested in even more software testing-related articles and information from us here at Devstringx, then we have a lot to choose from for you.