Angular 11 + Firebase Cloud Messaging Push Notifications – Devstringx
What are Push Notifications?
A push notification is a popup message similar to an SMS. Push notifications work the same as SMS text messages and mobile alerts. This provides the ability to receive messages pushed to them from a server, whether or not the web app is in the foreground, or even currently loaded, on a user agent.
Second, look for versions needed for Push Notifications
As we looking for Firebase push notifications in angular 11+ so you must have installed Node.js version > 12. NPM will be updated by default. Here, I am using Node version 12.2.0 and installing the latest version of Angular CLI else you can upgrade your older version to the latest CLI by following the command – npm install -g @angular/cli@latest.
Once the project environment has been done we need a Firebase account to connect the web application to the Firebase cloud messaging angular.
Steps to Set Up the Firebase Account
1 ) Simply go to the firebase.google.com link.
2 ) If you are new then you click on the sign-up button else you can log in to your old account credentials.
3) Once you log in click on the go to the console tab which is in the top right corner.
4) Click on Create a Project tab
5) When the project has been created then go to its project settings General tab and create one app for getting its credentials
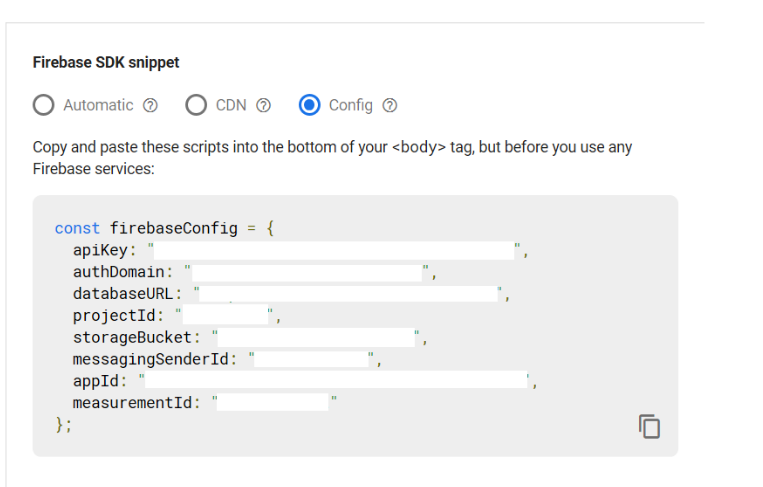
6 ) Now once your app is ready then simply copy its config for future use

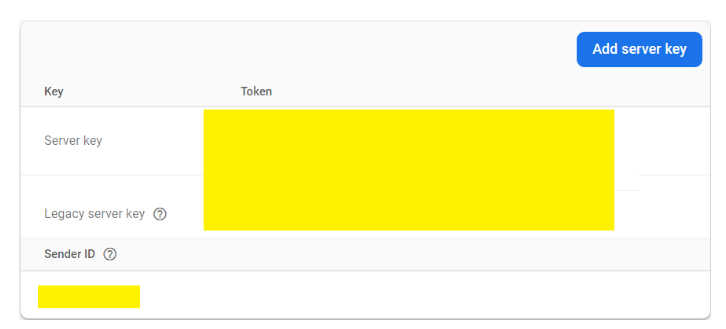
7) Now you also copy the server key from the Cloud Messaging tab

Create the Angular Project
Let’s create an Angular 11 project by using the following command:
ng new push-notification cd push-notification
here we are using Firebase so to install the Firebase library we need to enter the following command in the same project directory.
npm install firebase @angular/fire --save npm install firebase --save npm audit fix (if any vulnerabilities are found else ignore them)
Create Some Files So Follow the Instruction Carefully
-
Create a JSON file
Save this file in the same folder where the index.html file is present. We need to add a manifest.json file to our Angular app and register it with the Angular CLI.
{
"gcm_sender_id": "YOUR-SENDER-ID"
}
After that, you link it to the index.html file.
<head>
<link rel="manifest" href="./manifest.json">
</head>
-
Create firebase-messaging-sw.js
Push messaging requires a service worker. This allows your angular app to detect new messages, even after the angular app has been closed by the user and it is needed to create this file in the same directory as the manifest.json file which is in the src/ directory.
Note:- Before importing the below script please check the latest version it’s better if you import the latest version of the CDN link, so here I importing the 8.0.2 version links.
importScripts('https://www.gstatic.com/firebasejs/8.0.2/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/8.0.2/firebase-messaging.js');firebase.initializeApp({
apiKey: “from firebase config”,
authDomain: “from firebase config”,
databaseURL: “from firebase config”,
projectId: “from firebase config”,
storageBucket: “from firebase config”,
messagingSenderId: “from firebase config”,
appId: “from firebase config”,
measurementId: “from firebase config”
});const messaging = firebase.messaging();
-
Register these files in angular-cli.json
"assets": [
"src/favicon.ico",
"src/assets",
"src/firebase-messaging-sw.js", // add this one
"src/manifest.json" // this one also
]
-
Create the Service Provider
Now we have to create the service provider here I’m going to create an angular Firebase messaging service provider in the service folder which is an angular app directory. so move into the app directory and enter the below command in cmd.
mkdir service cd service ng g s messaging
-
Paste the Exact Code Into the Messaging.service.ts file
Now once the service part is done we have to paste the below exact code into the messaging.service.ts file
import { Injectable } from '@angular/core';
import { AngularFireMessaging } from '@angular/fire/messaging';
import { BehaviorSubject } from 'rxjs'@Injectable()
export class MessagingService {currentMessage = new BehaviorSubject(null);constructor(private angularFireMessaging: AngularFireMessaging) {
this.angularFireMessaging.messaging.subscribe(
(_messaging) => {
_messaging.onMessage = _messaging.onMessage.bind(_messaging);
_messaging.onTokenRefresh = _messaging.onTokenRefresh.bind(_messaging);
}
)
}requestPermission() {
this.angularFireMessaging.requestToken.subscribe(
(token) => {
console.log(token);
},
(err) => {
console.error('Unable to get permission to notify.', err);
}
);
}receiveMessage() {
this.angularFireMessaging.messages.subscribe(
(payload) => {
console.log("new message received. ", payload);
this.currentMessage.next(payload);
})
}
}
-
Update the Environment files
export const environment = {
production: false,
firebase: {
apiKey: “from firebase config”,
authDomain: “from firebase config”,
databaseURL: “from firebase config”,
projectId: “from firebase config”,
storageBucket: “from firebase config”,
messagingSenderId: “from firebase config”,
appId: “from firebase config”,
measurementId: “from firebase config”
}
};
- Update the Components files
First, we need to update the App Module File
import { BrowserModule } from ‘@angular/platform-browser’;
import { NgModule } from ‘@angular/core’;
import { AppRoutingModule } from ‘./app-routing.module’;
import { AppComponent } from ‘./app.component’;
import { AngularFireMessagingModule } from ‘@angular/fire/messaging’;
import { AngularFireDatabaseModule } from ‘@angular/fire/database’;
import { AngularFireAuthModule } from ‘@angular/fire/auth’;
import { AngularFireModule } from ‘@angular/fire’;
import { MessagingService } from ‘./service/messaging.service’;
import { environment } from ‘../environments/environment’;
import { AsyncPipe } from ‘../../node_modules/@angular/common’;@NgModule({
declarations: [AppComponent],
imports: [
AppRoutingModule,
BrowserModule,
AngularFireDatabaseModule,
AngularFireAuthModule,
AngularFireMessagingModule,
AngularFireModule.initializeApp(environment.firebase),
],
providers: [MessagingService,AsyncPipe],
bootstrap: [AppComponent]
})
export class AppModule { }
then now in the HTML part, you can use pipe async and JSON like this:-
{{ message | async | json }}
- Update the App Components file
import { Component } from ‘@angular/core’;
import { MessagingService } from ‘./service/messaging.service’;
@Component({
selector: ‘app-root’,
templateUrl: ‘./app.component.html’,
styleUrls: [‘./app.component.css’]
})
export class AppComponent {
title = ‘push-notification’;
message;
constructor(private messagingService: MessagingService) { }ngOnInit() {
this.messagingService.requestPermission()
this.messagingService.receiveMessage()
this.message = this.messagingService.currentMessage
}
}
Finally, you did the Setup process…?
 Run the Project
Run the Project
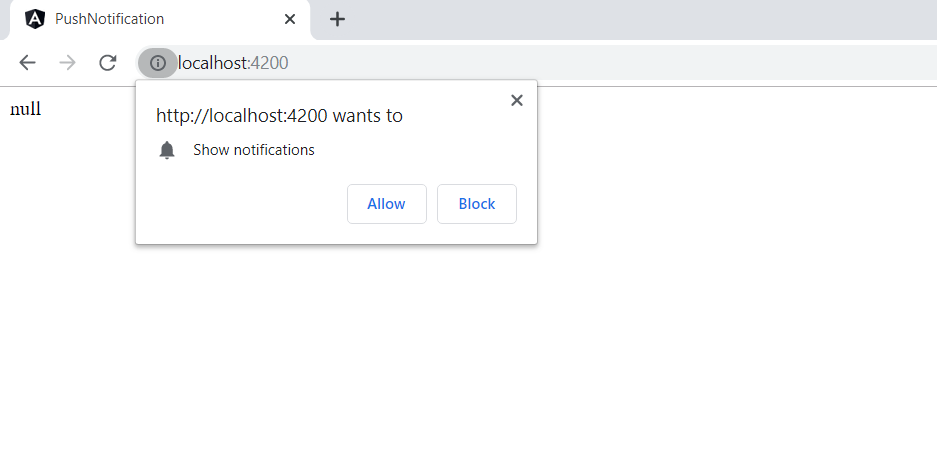
Using the ng serve -o command after compilation is complete, open can your browser, and the browser will ask for permission.

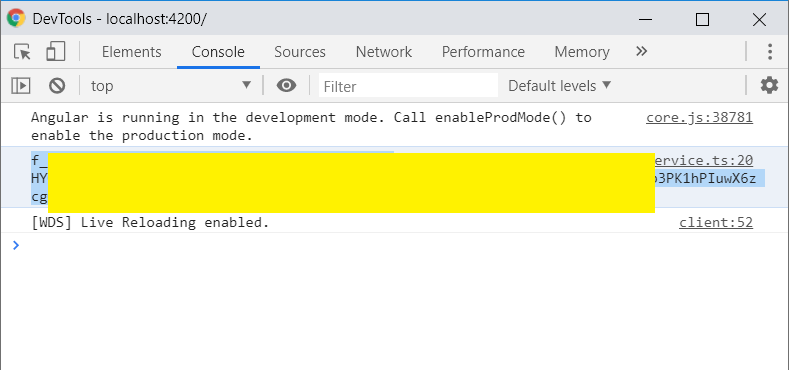
Now when you click on the allow button then it will print the token id on the browser console sometimes it may take time to load the token id but surely you will get that id in the console dialog.

Here in the above screenshot, you can see the TOKEN ID which is generated after the permission
Sending A Angular Push Notification Firebase
Now You can also hit Firebase Cloud Messaging directly using cURL like this:-
curl -X POST \
https://fcm.googleapis.com/fcm/send
\
-H 'Authorization: key=YOUR-SERVER-KEY' \
-H 'Content-Type: application/JSON \
-d '{
"notification": {
"title": "Hey there",
"body": "Subscribe to mighty ghost hack youtube channel"
},
"to": "YOUR-GENERATED-TOKEN"
}'
Now copy the below JSON request and enter it into the body part and provide the authorization key in the header section of postman before sending any request over google apps and authorization key is nothing but the legacy serve key which we saw in prerequisite sections like this:-
{
"notification": {
"title": "Hey there",
"body": "Subscribe to might ghost hack youtube channel"
},
"to": "YOUR-GENERATED-TOKEN"
}
Above screenshot include your legacy server key in the header section
Once all things are done we can send the request to the server https://fcm.googleapis.com/fcm/send
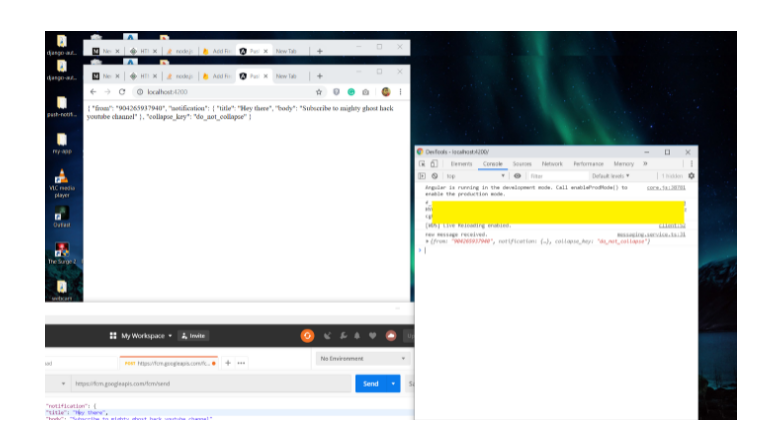
Now once we click on the send button on Postman we will receive the popup.

That’s it
hope you get how easily we can implement angular Firebase push notifications with the angular app to receive the push notification.
If you are interested in even more development-related articles and information from us here at Devstringx, then we have a lot to choose from.
FAQs
- If users find push notifications to be invasive, can they turn them off?
Absolutely! Depending on their settings, users can enable or disable push notifications.
- How can developers prevent push notification delivery from impairing the functionality of their applications?
The payload size and delivery frequency should be optimized by developers to minimize any effects on application performance.
- Do all devices support push notifications?
Yes, the majority of contemporary gadgets, including computers, smartphones, and tablets, allow push notifications. However, you have to ensure this feature is included in your cloud app development services.
- Is it possible to schedule push notifications for particular time zones?
To guarantee prompt delivery, developers can schedule push notifications based on users’ time zones.
- Are push notifications safe and secure for user data?
To protect user data when using push notifications, developers must design secure communication methods and adhere to privacy laws.
- How does Firebase push notification work?
The platform-specific transport layer gets the message request from the FCM backend, which then creates a message ID and other metadata before sending it. The message is delivered to the device via the platform-specific transport layer when it is connected to the internet. The client app on the smartphone receives the message or notification.
- What is a Firebase push notification?
A group of tools called Firebase Cloud Messaging (FCM) allows users to deliver push alerts and brief messages up to 4 KB in size to platforms like Android, iOS, and the web. Due to the widespread use of push notifications in mobile projects, this topic is helpful. One of the simplest ways to set up notifications is with Firebase.
- How to send push notifications from Firebase?
Click “New Notification” after going to Engage > Cloud Messaging. After entering the title and text, select “Send test message.” Click “Test” after pasting the device token you were given earlier. If everything is configured correctly, the push notification should appear.
- Web Example of Firebase Cloud Messaging
According to reports, 77 businesses employ Firebase Cloud Messaging in their software stacks, including Barogo, wadiz, caredoc, Colavosalon, and Swingvy.














