Create Test Using Record, Manual & Script View In Katalon – Devstringx
What Is Katalon Studio?
Katalon is a free automation testing tool, which helps us to create different types of automation tests. Katalon Studio is a complete web and mobile automation testing tool which extends the capabilities of selenium and Appium. It’s available for mac & windows. Katalon Studio allows running automation tests of UI elements also it can handle popup, iFrame, and wait-time. It’s a very helpful tool for automation testing beginners.

There are 3 ways to create an automation test
- Record and Replay
- Manual Mode
- Script Mode
1) Record and Replay:
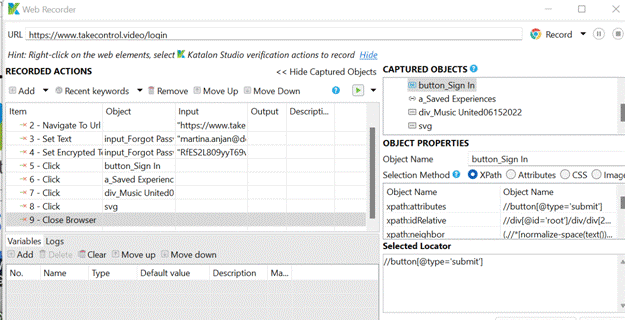
In record and replay, we can quickly record test cases, capture actions and objects, add validation, we can update the recorded steps, also we can replay our test in any available browsers.
- Create a new test case
- Click on record Web
- Provide application URL and start to Record some actions
- Save test Scripts & Objects
- Run & Verify

2) Manual View:
It’s a test case creation mode, where users can manually add actions/keywords, It supports both with or without programming skills to learn and use test automation.
- Create a new test case
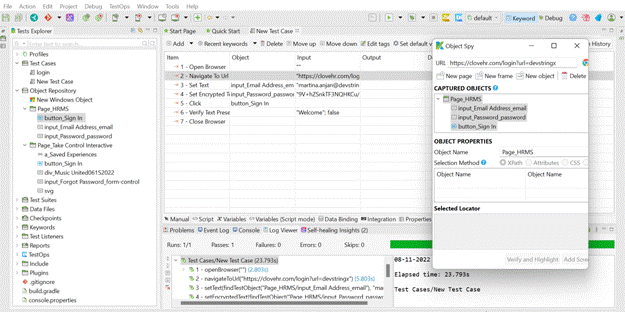
- Click on Spy web from Katalon
- Now enter a website URL in the object Spy
- Validate if control exists on page and press ALT + ( `) for capture objects
- Save Objects
- Add Keywords in the test case as required
- Go to keywords browser, and you can see there are many built-in keywords for web, mobile, cucumber, web services, and window
- Go to web UI keyword and select browser keyword for open browser, we can drag-drop keyword, also we can add a keyword from our test case with click on add drop-down, after that we can select any one keyword from there
- Now add the keyword as required and drag the object which we saved while captured
- Save the script and run

Recommended to Read:- Automated Testing Tools
3) Script View:
Apart from the manual view, Katalon also supports a script view for users, in which we can create our script with programming skills. Users with Groovy/Java backgrounds can easily write the test scripts.
- Create a new test case
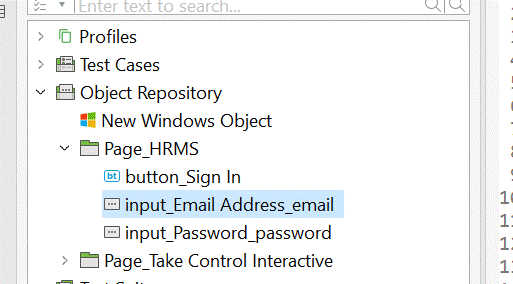
- Spy the objects required for tests
- From the main toolbar click on spy web to locate and store objects
- Save the objects
- Go to the script view of the test case
- Create script for test steps
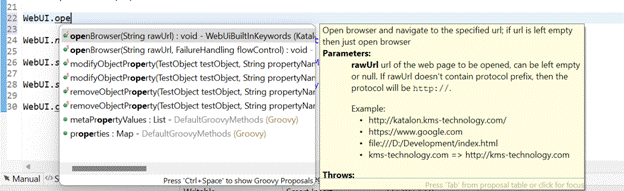
- A built-in keyword for WebUI testing will display as below from there user can select any keyword which is required

- For any test object, we need to pass that object which we captured from the spy web
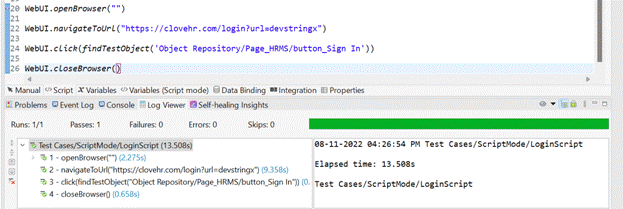
WebUI.click(findTestObject(‘Object Repository/Page_HRMS/button_Sign In’))

– After that add methods in scripts and run the test case, u can see the execution result in the log viewer

If you are interested in even more software testing-related articles and information from us here at Devstringx, then we have a lot to choose from.